What is Tailwind CSS?
Tailwind CSS is a completely different framework from Bootstrap or Bulma. Unlike other frameworks, it is not a UI kit, and does not have default themes or built-in UI components.
It is an utility-first CSS framework for rapidly building custom designs. It’s like an API for your design system which allows you to define your own design systems or even UI KIT.
Why should you try Tailwind CSS?
The features that make it interesting are: 1. Highly customizable 2. Quick setup 3. Versatile 4. There is no JavaScript. And because of that, you can easily bind it with any JavaScript framework of your choice 5. Unique Layouts & components compared to pre-built components defined by Bootstrap or Bulma 6. Tiny size in production
Tailwind CSS templates & resources
If you’re already working on Tailwind CSS you can try the following templates for your next website or product landing page. You can re-use template components. All these templates can be downloaded from Gridbox Editor, with Gridbox - you can create or edit HTML, CSS & JavaScript templates and host your website with Netlify for free.
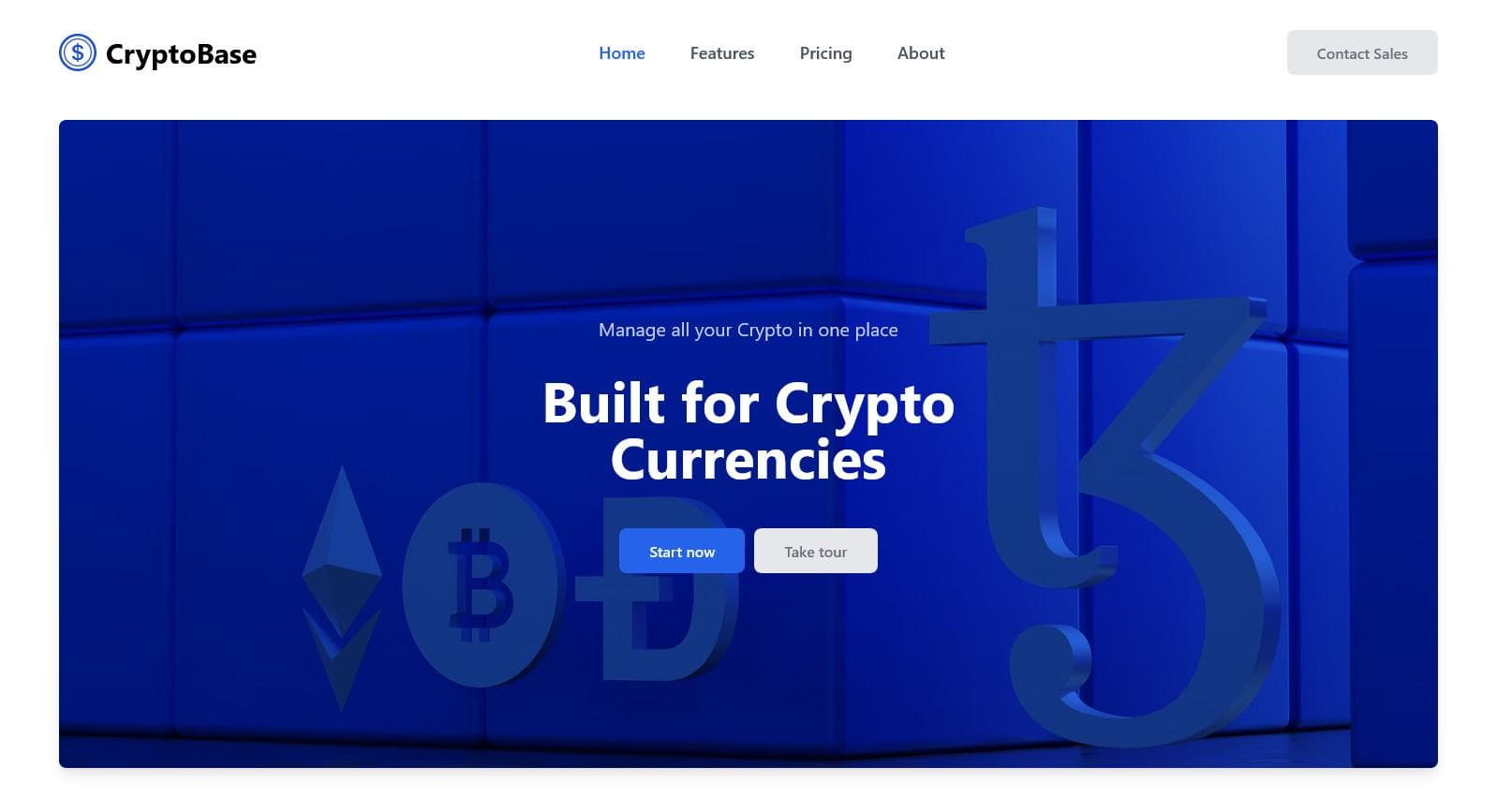
Crypto Startup Landing Page

Try this Tailwind CSS landing page for your next product launch or product showcase. Super useful to early stage startups.
Features:
- Product Gallery
- Team + Product Stats
- Responsive Slick Slider for Testimonials
- Footer with links based on category
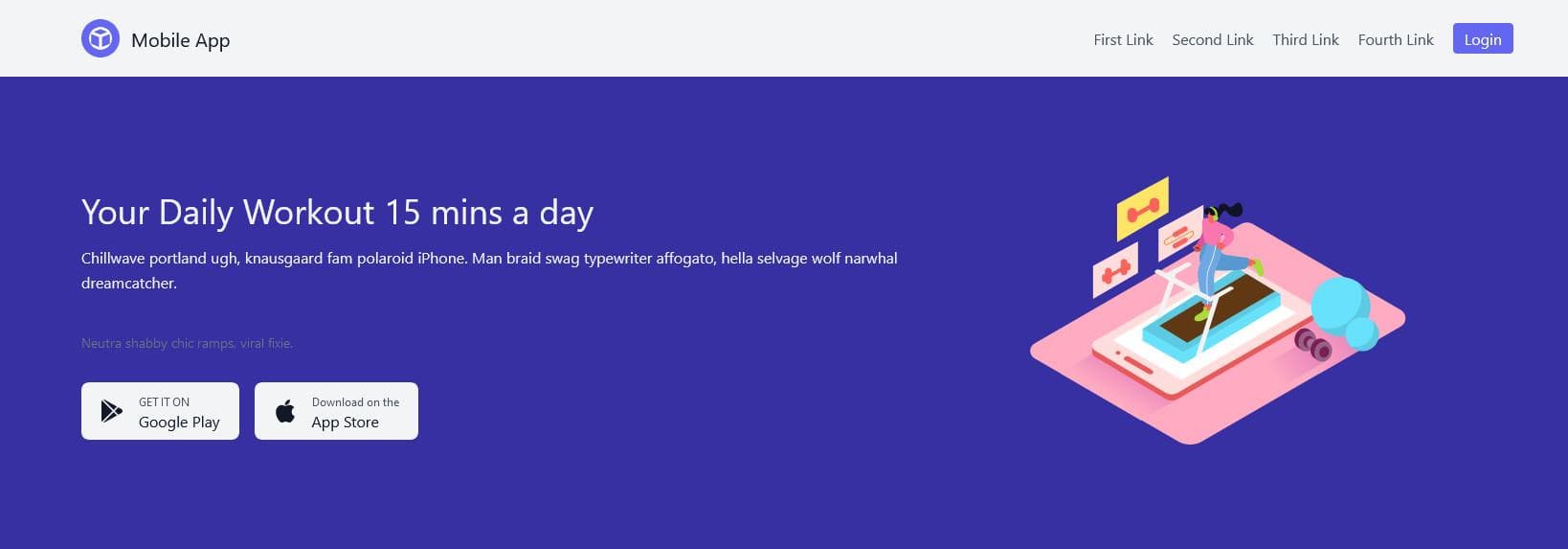
Mobile App Landing Page

Try this responsive Tailwind CSS landing page template for your next mobile app or mobile based product.
Features:
- Header with links to App Store & Android
- Product Features section
- Responsive Testimonial Slider for showing customer reviews
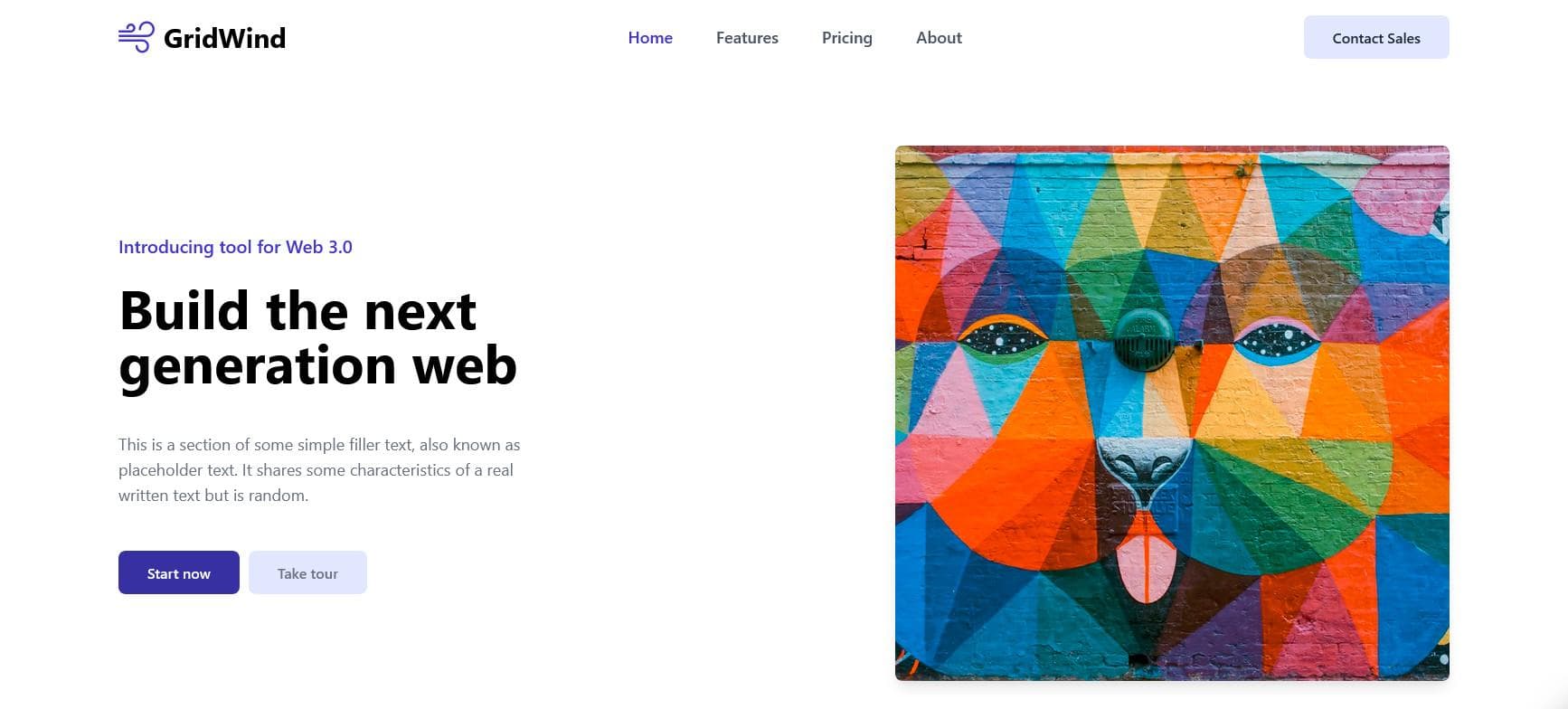
Startup Product Landing Page

If you’re planning to launch your next product and want to showcase your product features, build your brand and capture leads early, then try this template.
Features:
- Header with clear call to actions
- Feature section with SVG icons
- Logo section for showcasing brands your product associated with
- Team section with useful stats
- Footer with links based on category
Pre-launch Landing Page

Useful Tailwind CSS Landing Page template for early stage startup to collect beta users before launch.
Features:
- Header with email form to capture early beta users
- Feature section
- Pricing Table to validate your pricing plans before launch
- Footer with links based on category
Digital Art Landing Page

If you’re looking for a simple responsive Tailwind CSS landing page template for selling or showcasing your digital artwork then this template will be super useful for you
Features:
- Header with clear CTA
- Feature or Benefits section
- Gallery to promote your art work
Kindly check on this link (https://www.gridbox.io) and spread the word :)