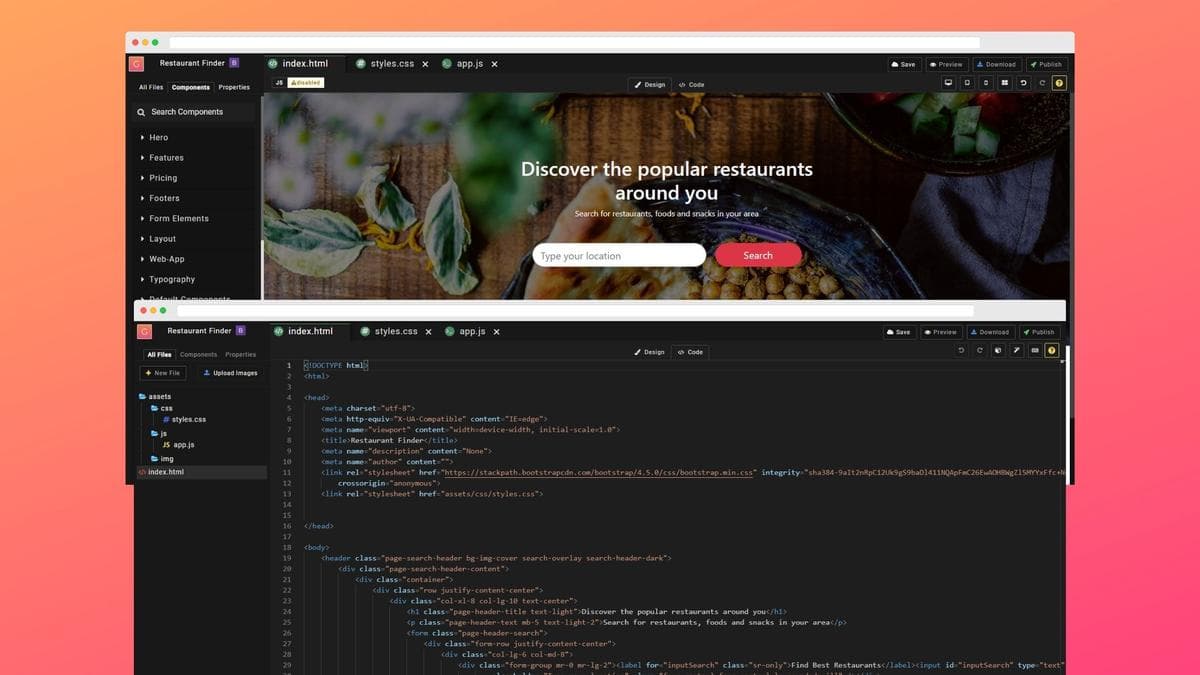
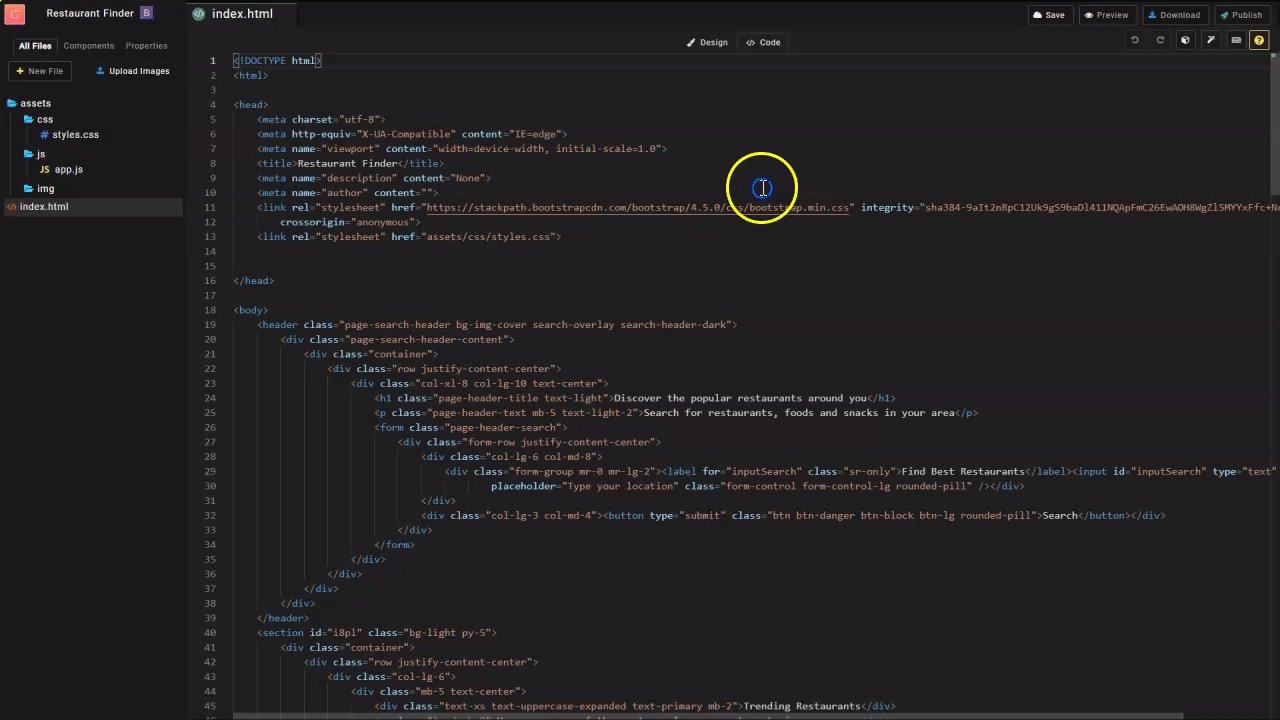
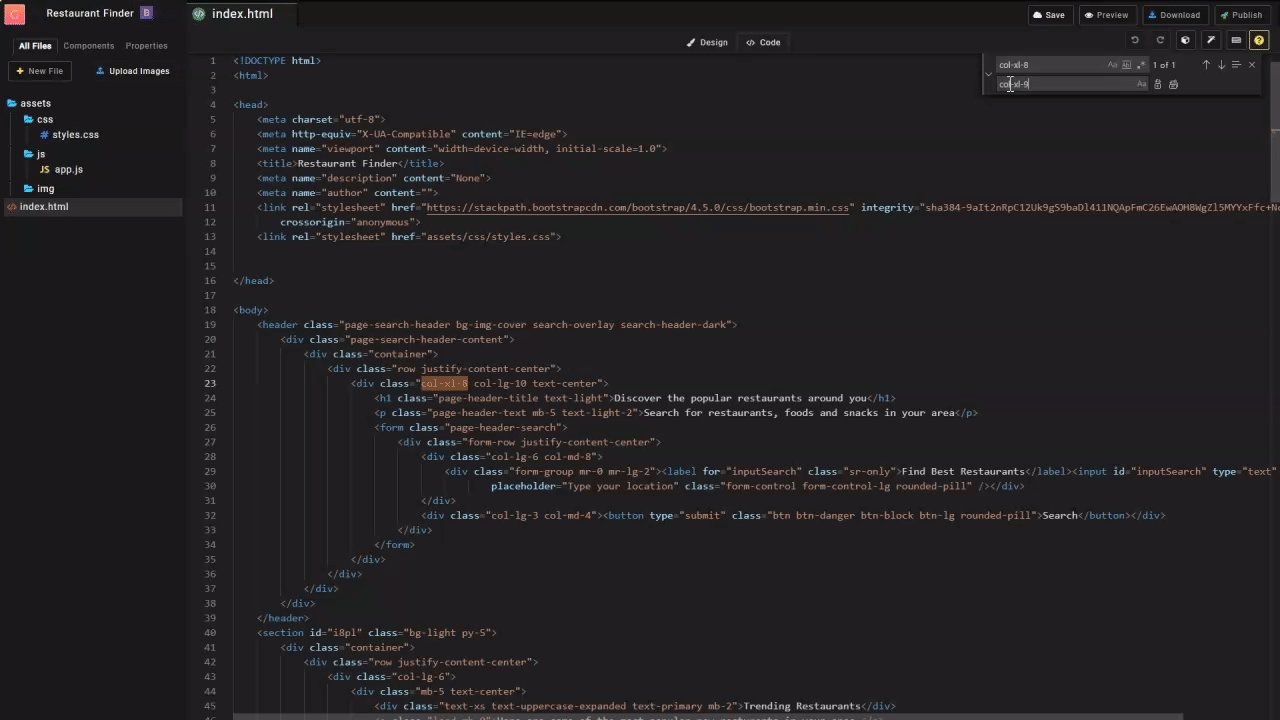
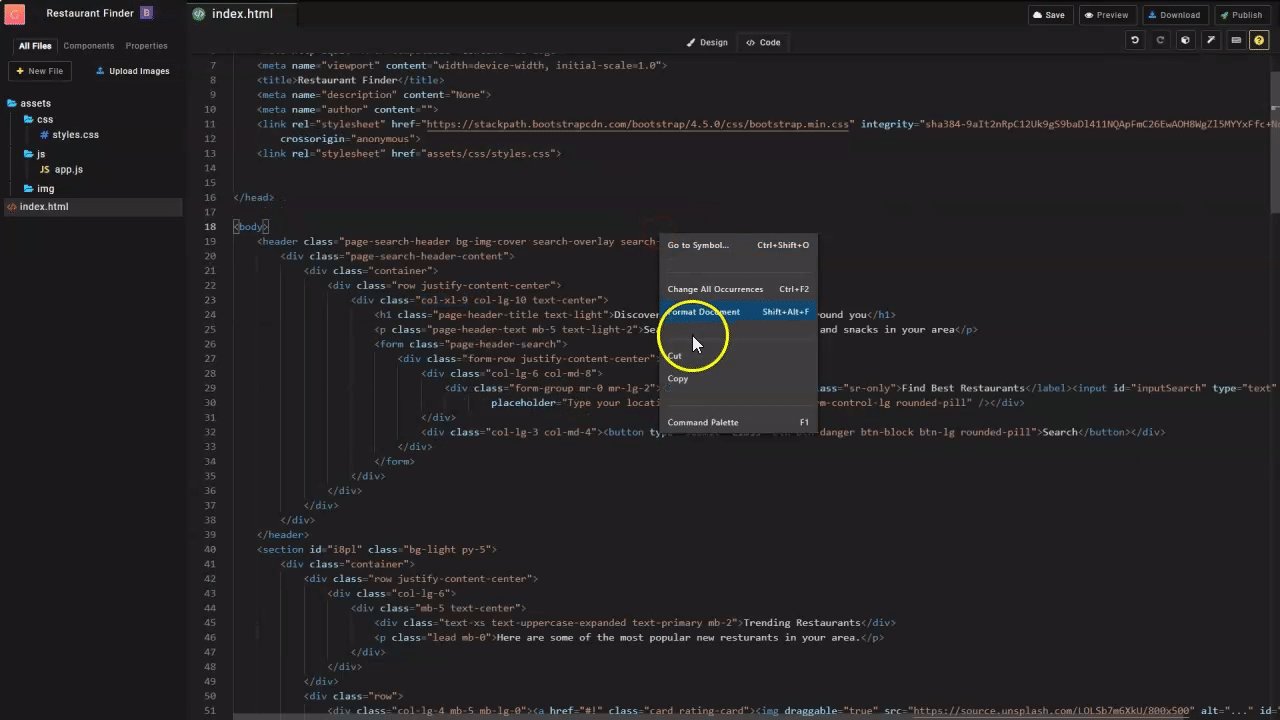
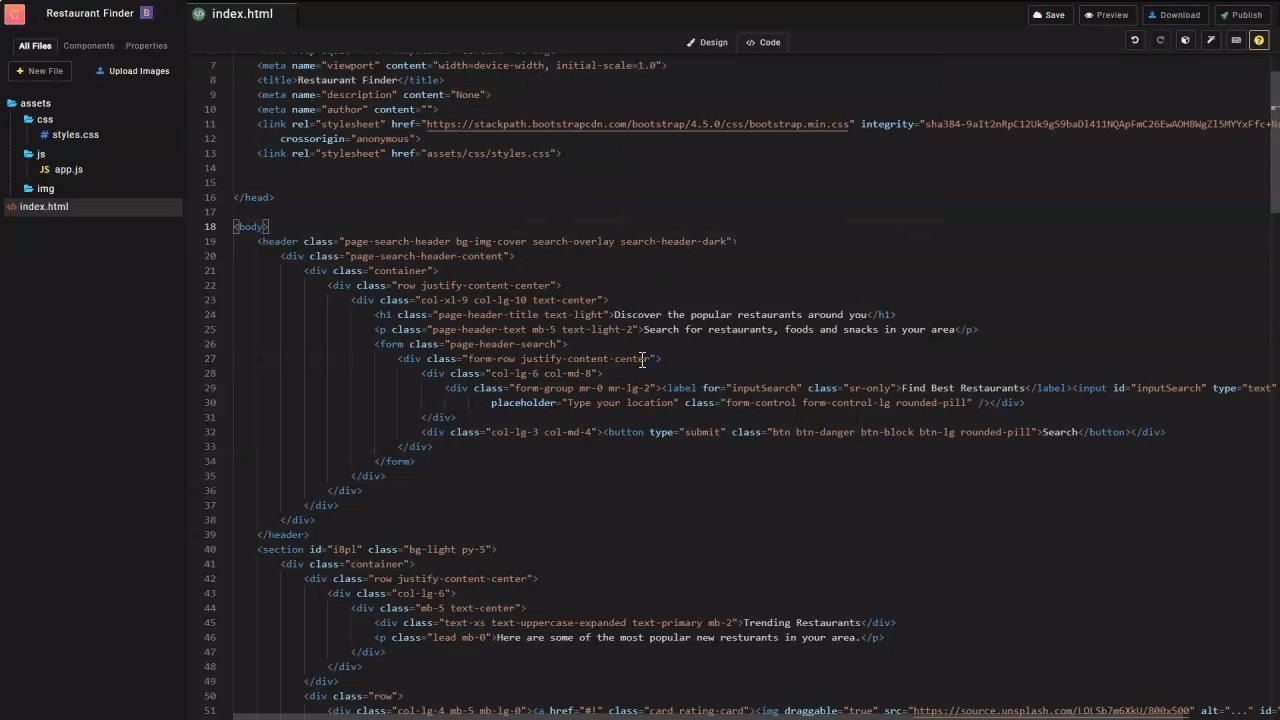
All New Code Editor Powered by VS Code
We've integrated Monaco Editor (VSCode) to Leverage the power and familiarity of VS Code. Use "Go to Definition,", "Replace Occurrences", Color Picker etc... Also you can use Keybindings and Quick Actions to perform common tasks speedily.

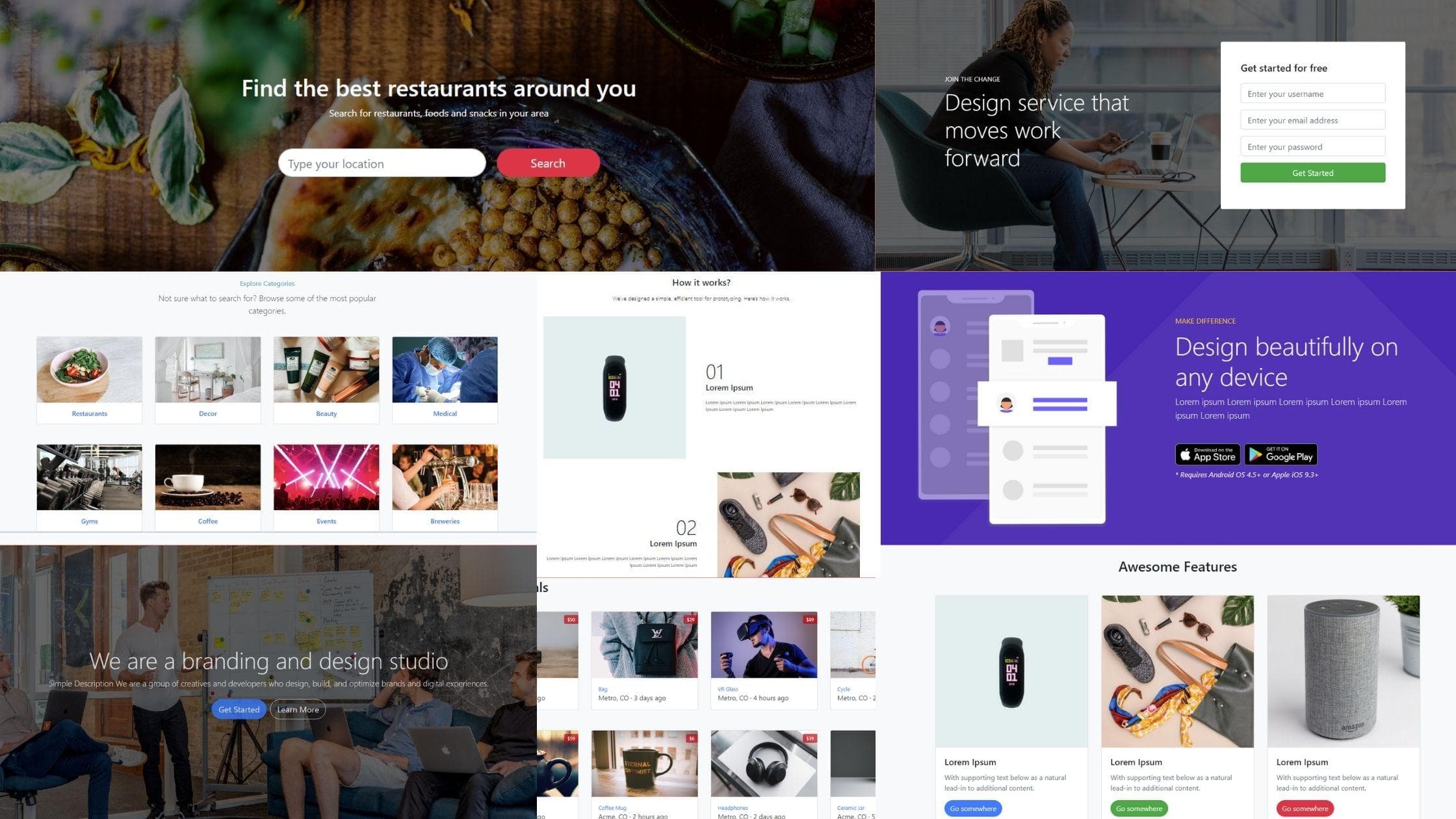
From Design to coding in half the time
Over the last few months, we’ve been working on a range of performance optimization tasks. From tweaking database queries and API calls to re-architecting how we integrate with VS Code. We’ve been incrementally releasing these improvements and making things faster as we go. Still, some notable improvements are that average Gridbox Editor load and we’ve also made the editor feel more responsive when opening new files or switching between design and code mode and also you can now work with much larger projects.
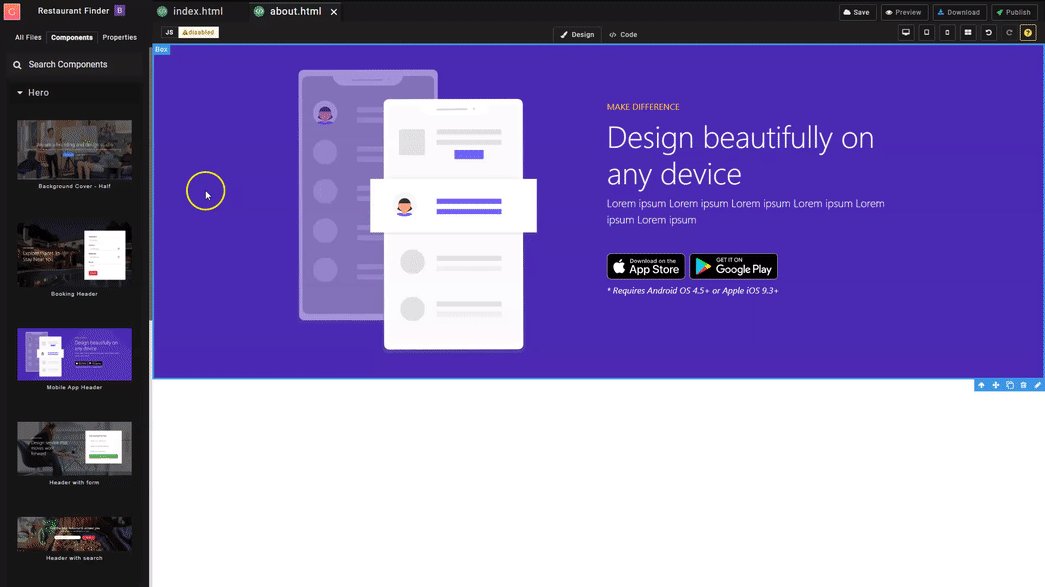
Improved Components Library
We've added lot of useful and rich UI components for faster development like more header variants, content components, rating cards, e-commerce, etc...

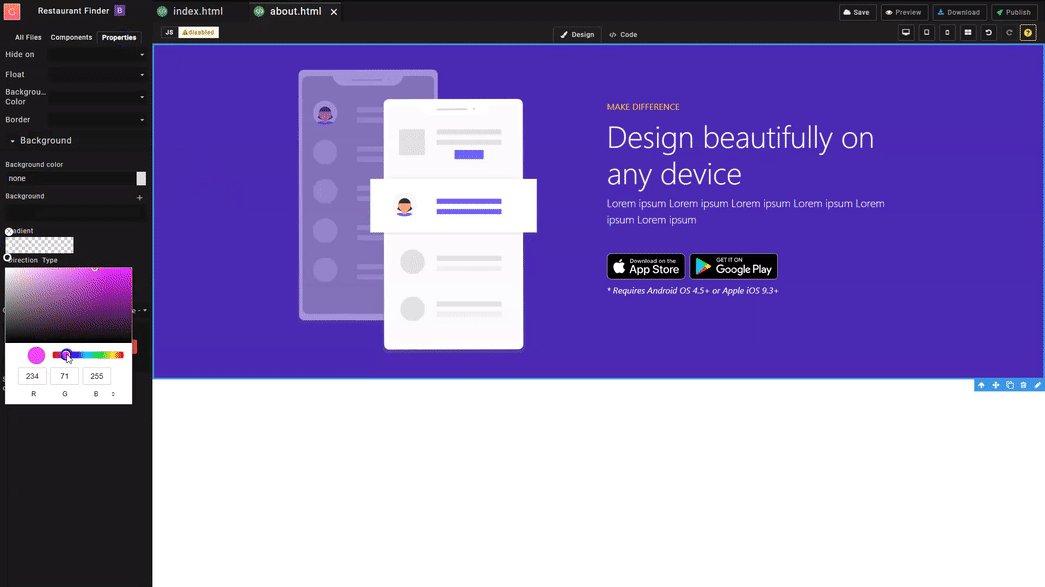
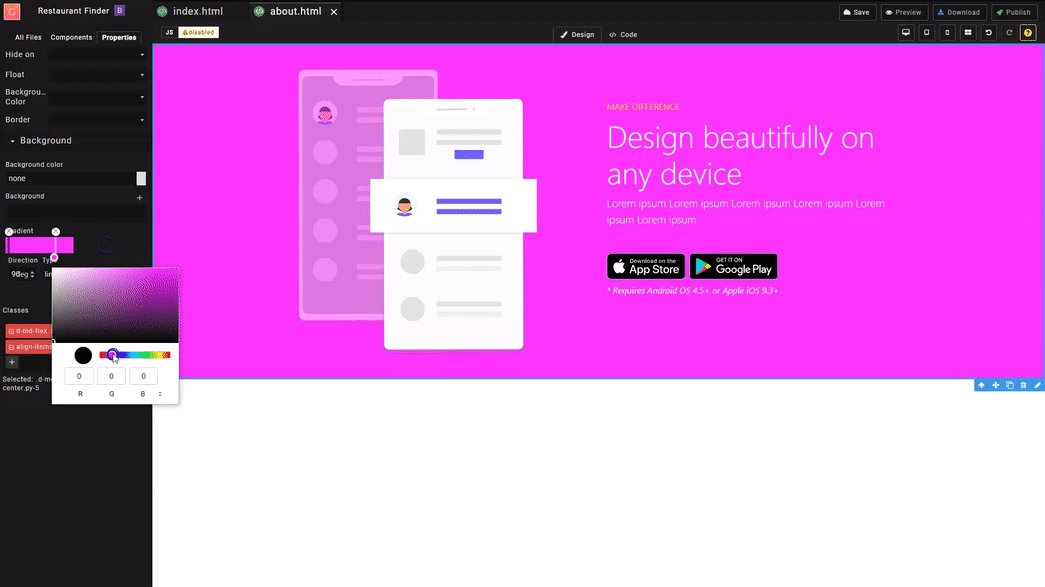
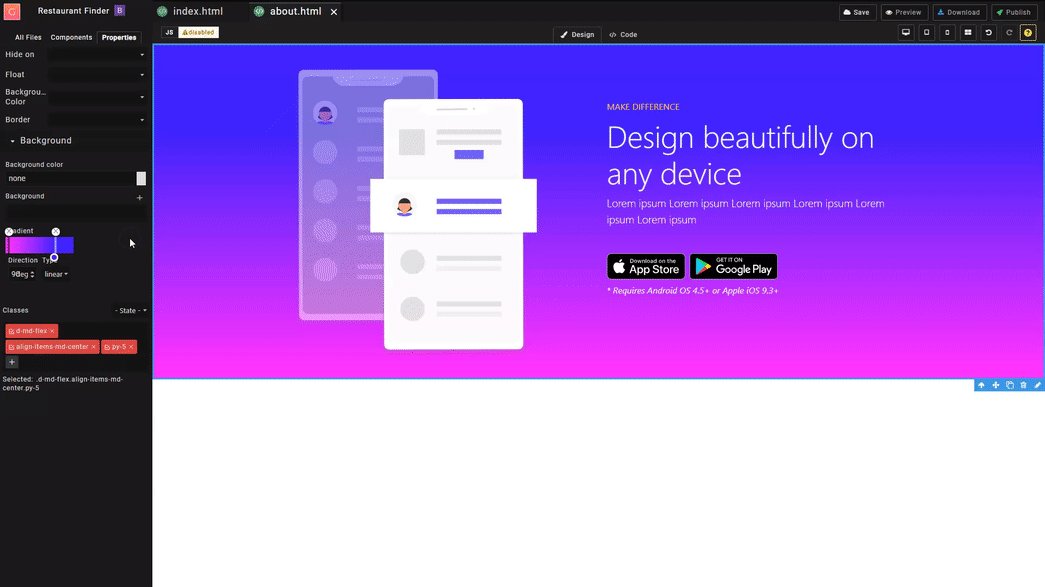
Background Gradient Picker
Now you can easily create colorful background gradients in the design mode using properties panel. This will automatically generates css snippet and updates the css file.

There’s still lot work to do, both in terms of editor design and performance. For now, we’ve been running these changes as an experiment over the last few weeks, incorporating feedback from the community. It’s available for everyone to use from today, so go ahead and try it out for yourself.
Looking Ahead
We're also in the process of integrating Gridbox with other CSS Frameworks like Tailwind, Bulma & Google Material Design.
Thanks
Thanks goes to those of you who have provided considered feedback while in preview. We’re excited to see what you build next!
Ready to design your next Bootstrap Project with Gridbox?
Kindly check on this link (https://www.gridbox.io) and spread the word :)