Today we’re proud to announce Gridbox v5.0. But wait this is still just a beginning. We’re aiming high and want to change the way people design and develop prototypes for the web.
We would like to thank all our 7000+ users whose frank remarks, valuable suggestions and continued support are quite helpful to us to improve our tool in order to achieve quality and better performance.
Time marches on, everyone keeps getting older, and we keep shipping features. Let’s take a look back on the latest updates to Gridbox, along with a look at what’s on the horizon.
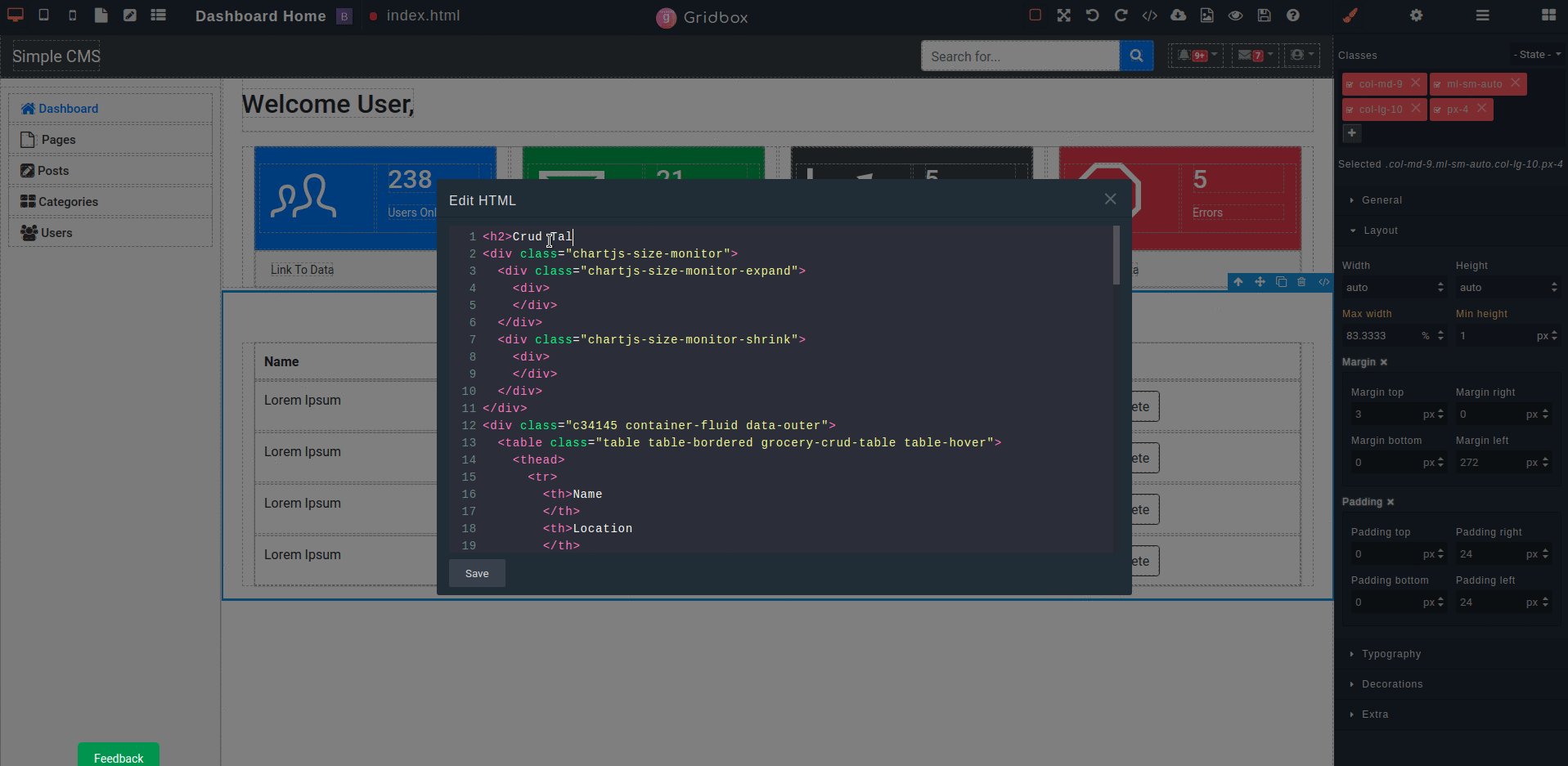
Block Editor
Now you can instantly edit the code of the particular block or component on the fly without opening the full page code editor.

More Production Ready Components
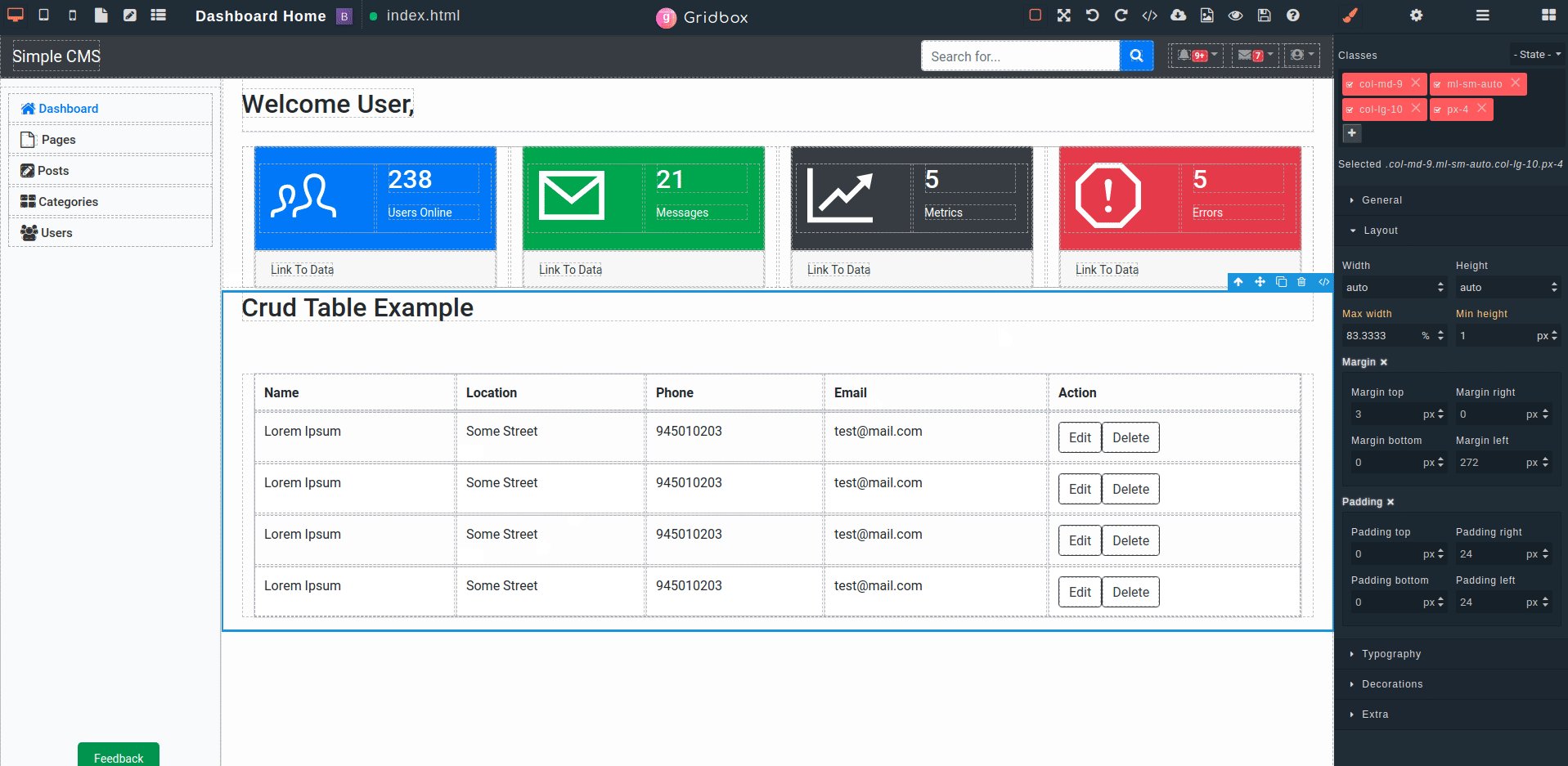
We’ve added lot of useful production-ready Bootstrap components that will help you move faster from building a layout to the refining stage so that you can have time to work on the details.

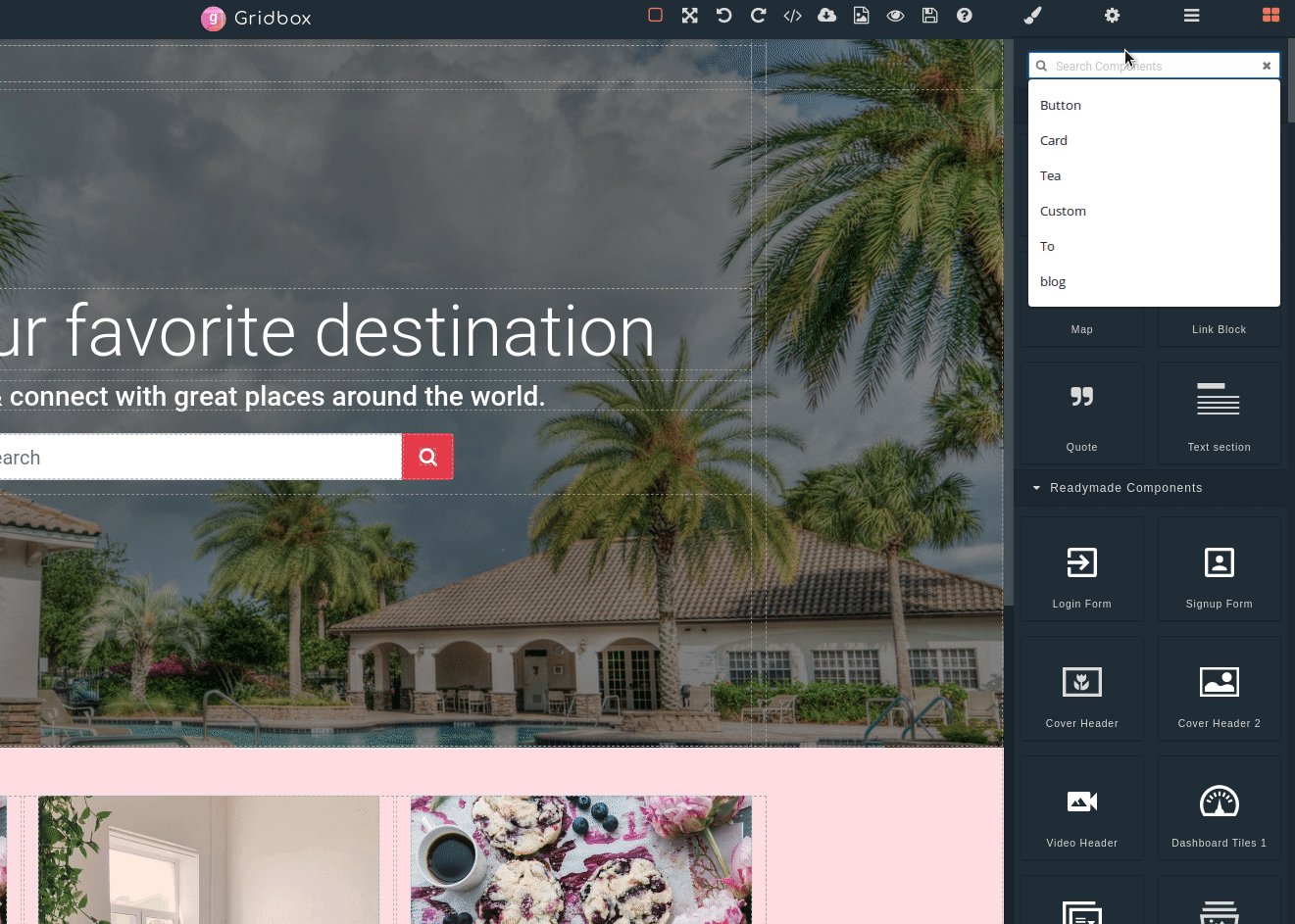
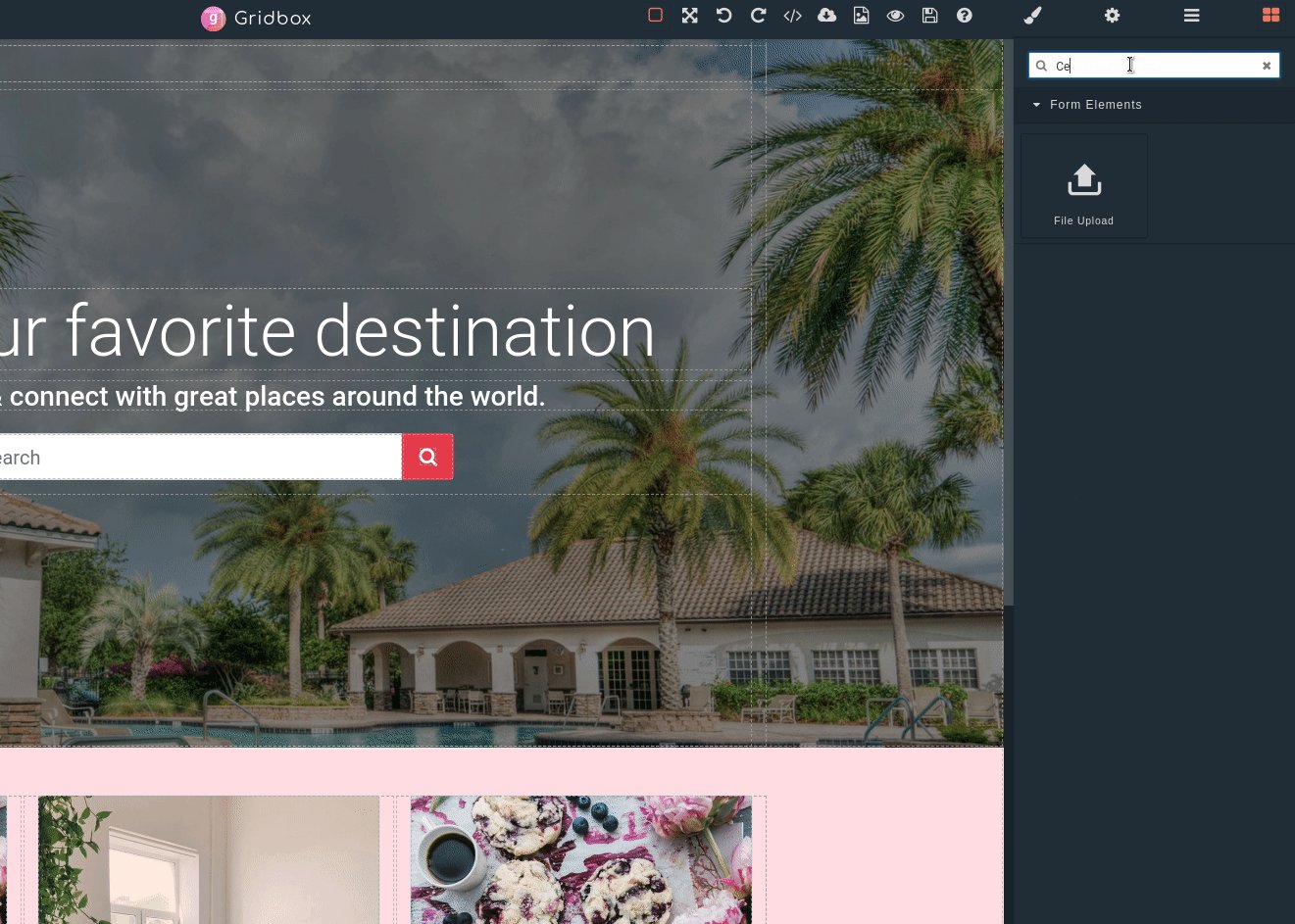
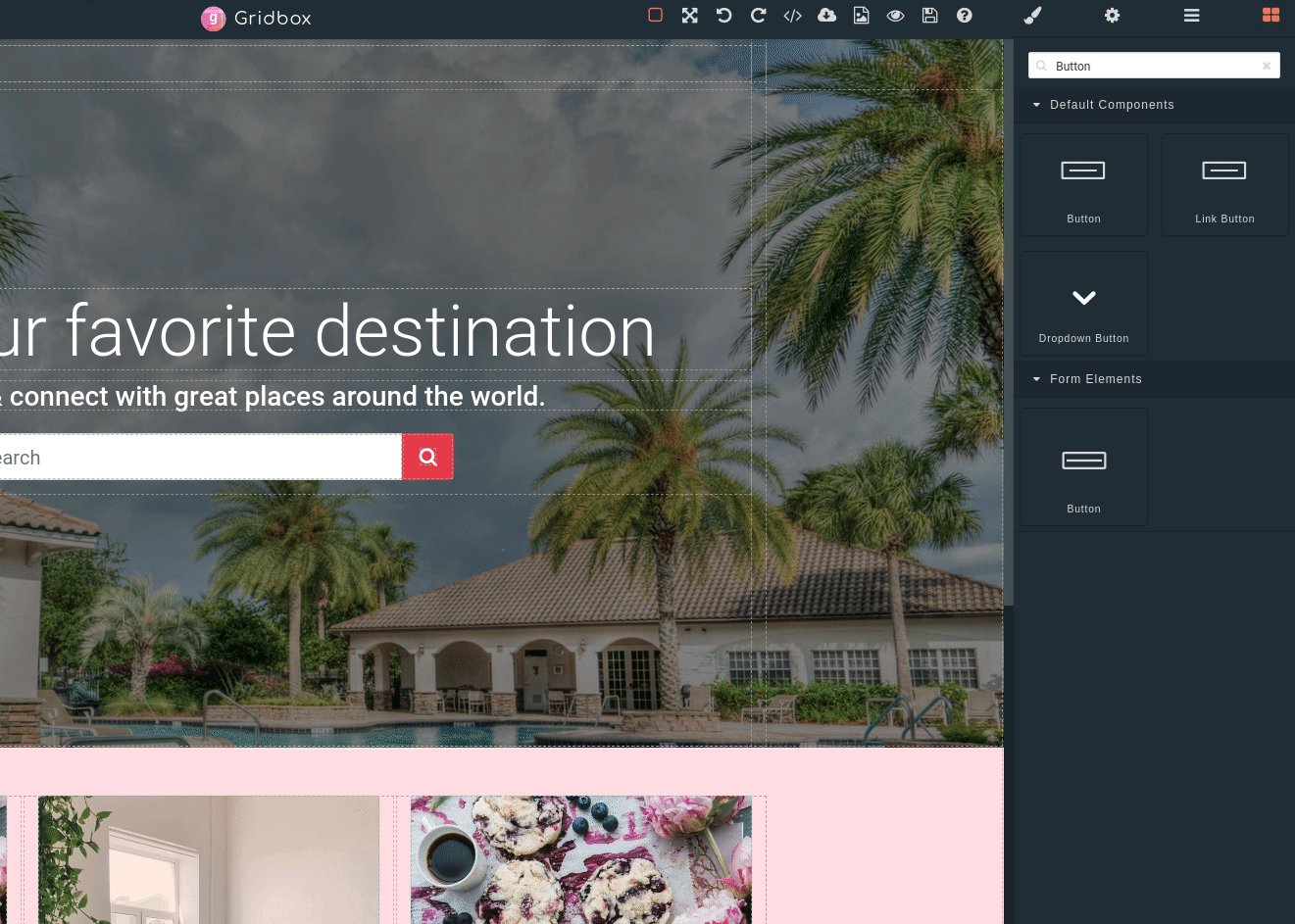
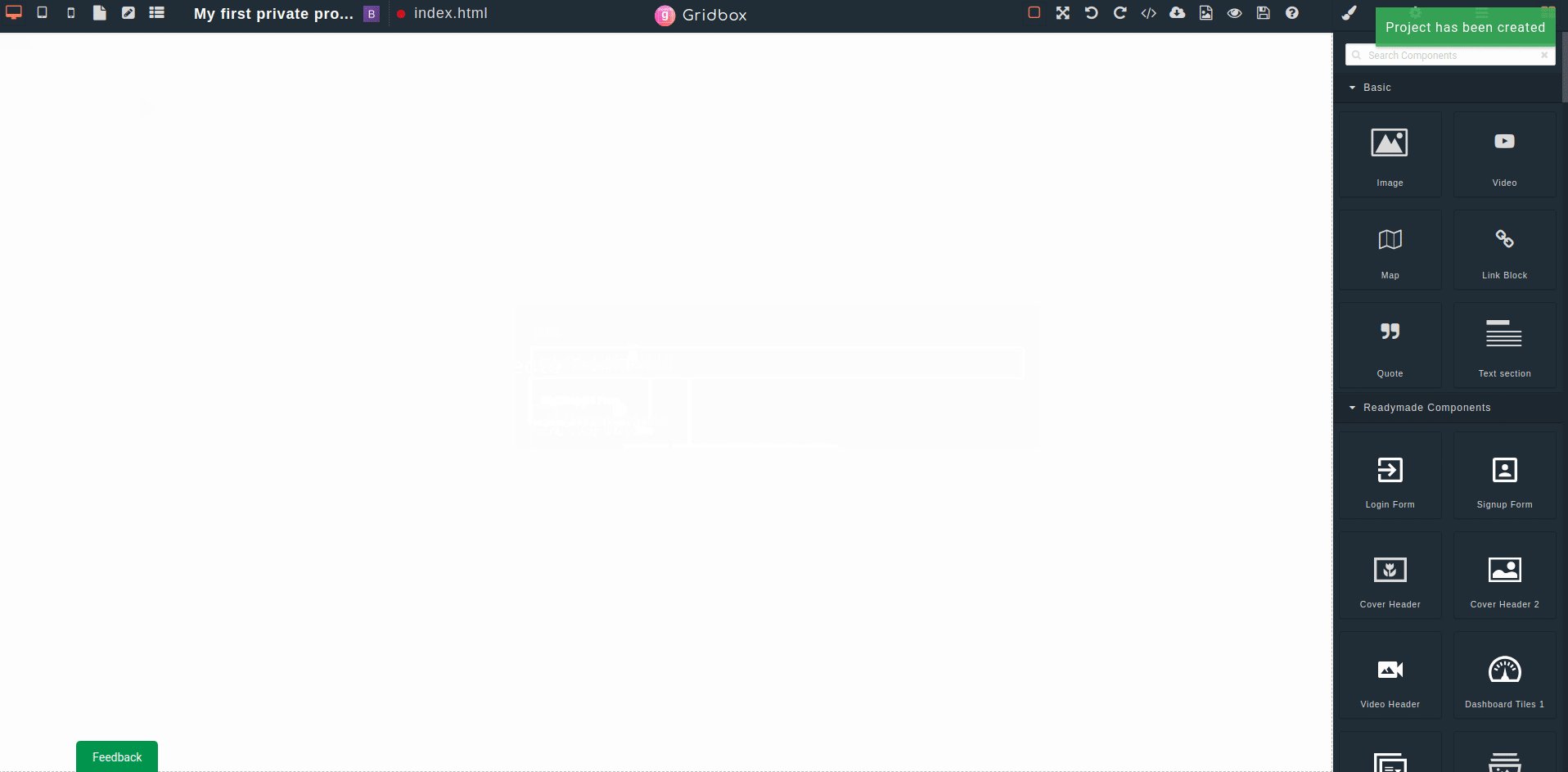
Search Components
Exploring components just got better. We’ve introduced components search which helps you find all useful components faster.

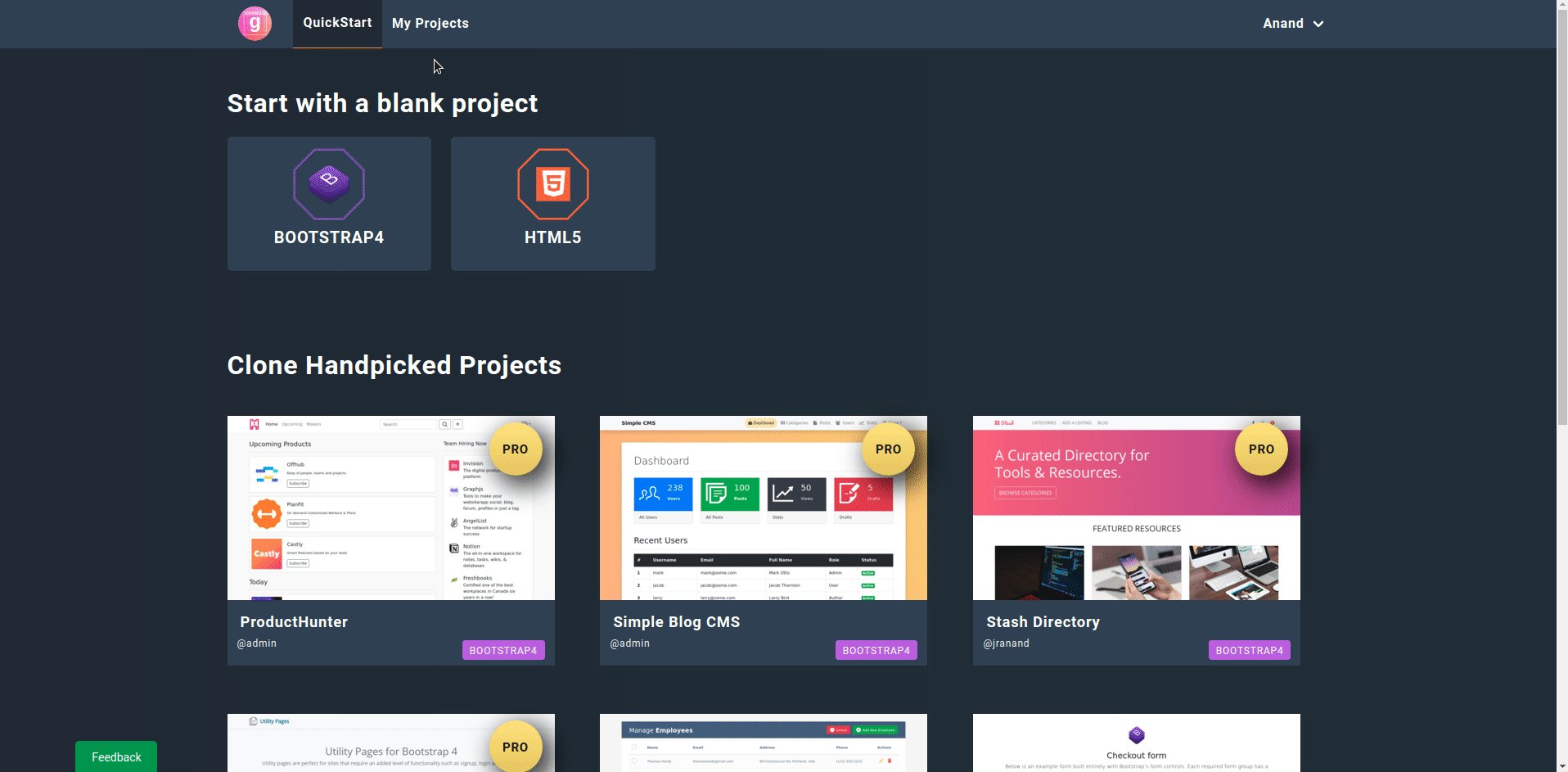
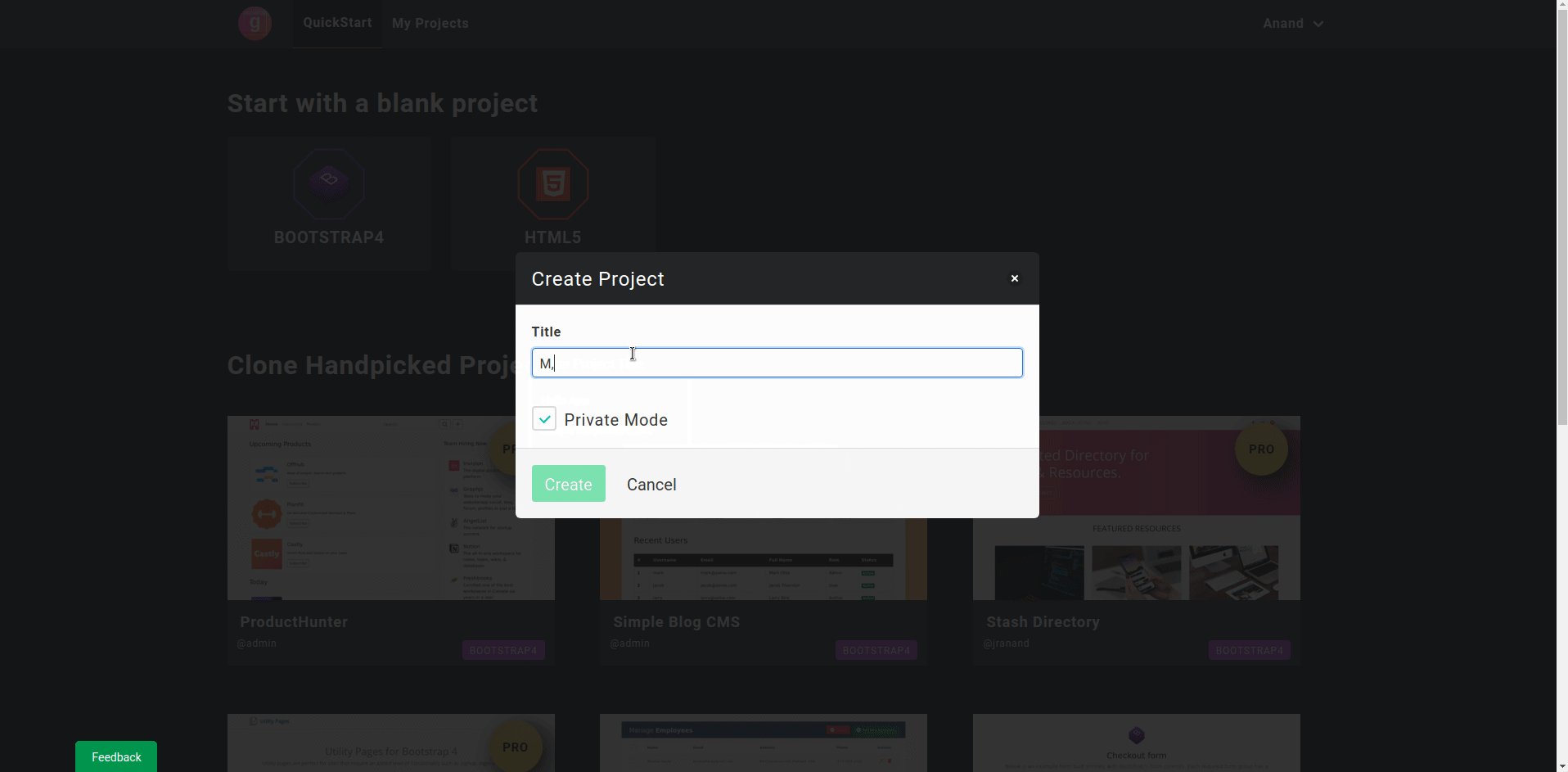
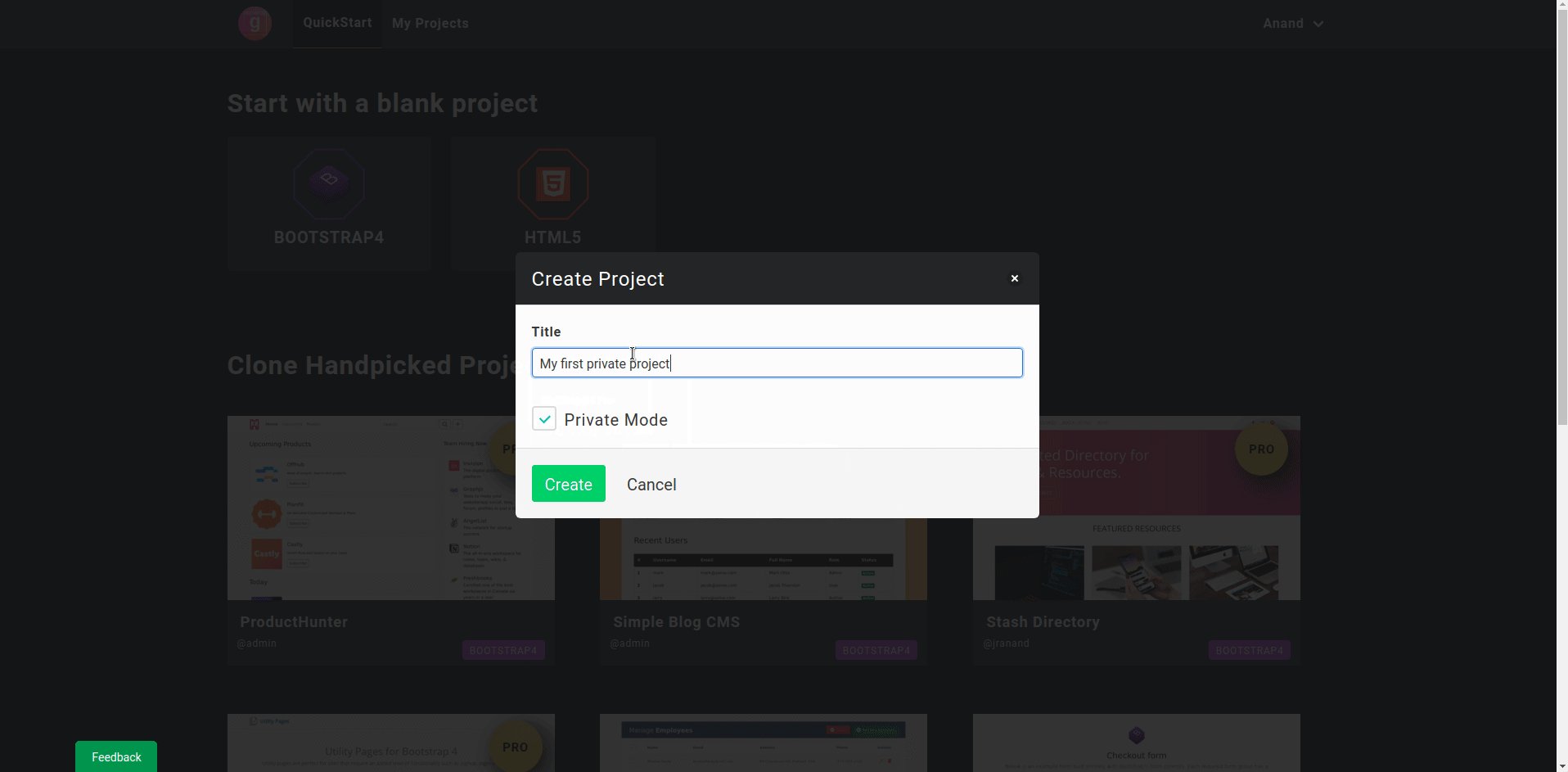
Private Projects
Projects are public by default on Gridbox, and all public projects are indexed for public search. Private Projects are none of those things. No one can see them unless you make it public. They aren’t shown in search, either through Gridbox search or outside search engines.
One way to use Private Project is to keep all your Project private while you are working on them, then toggle them over to Public when you are ready.

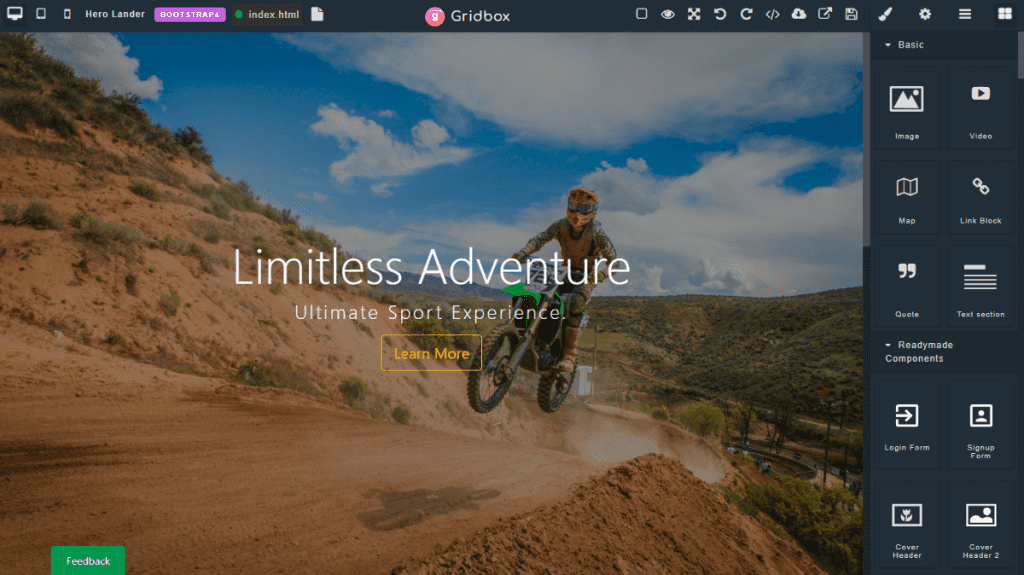
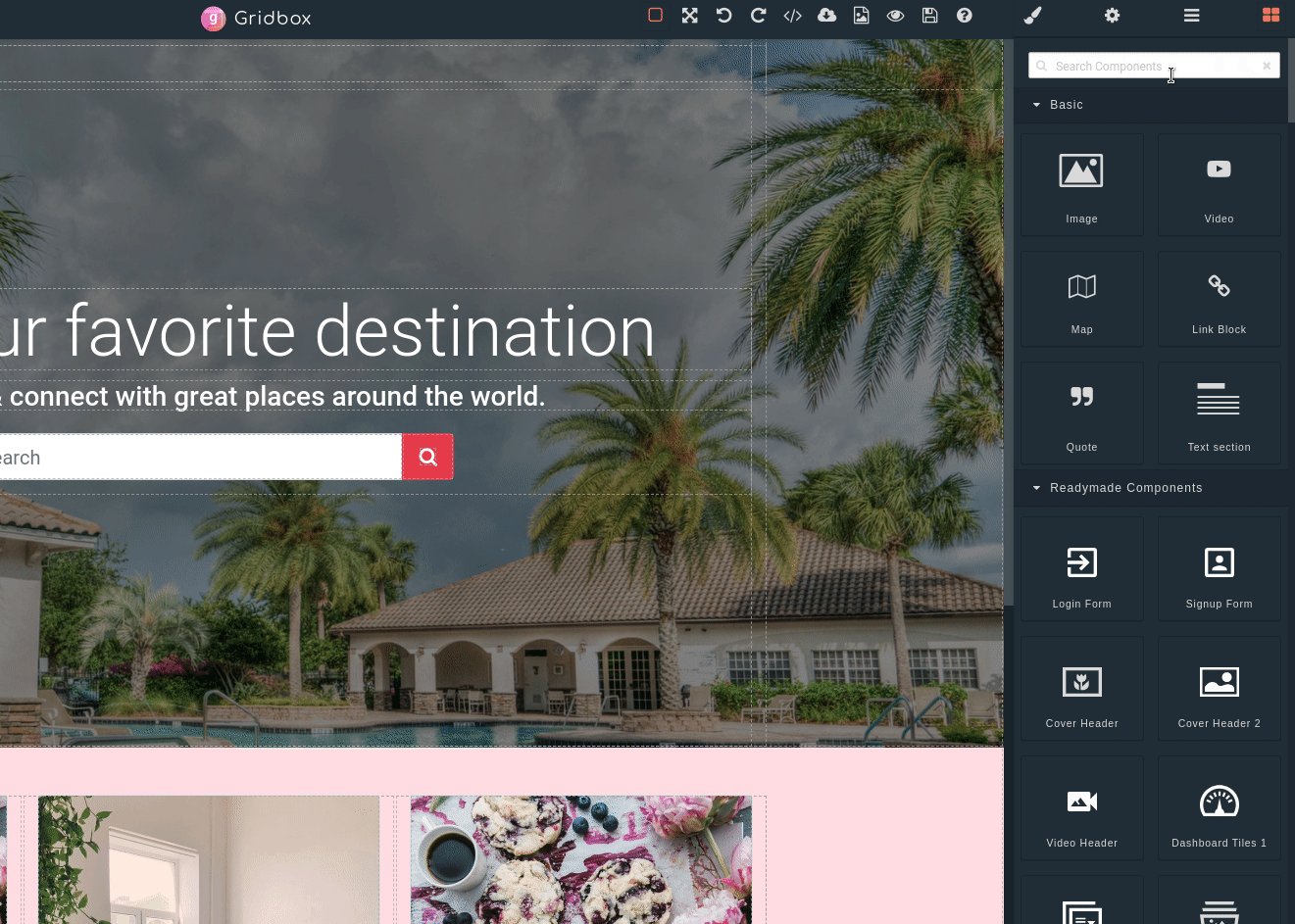
Readymade Components.
Quickly drag in complex elements like sliders, covers, background videos, pricing tables, pre-built forms and more, to build your website layouts faster.
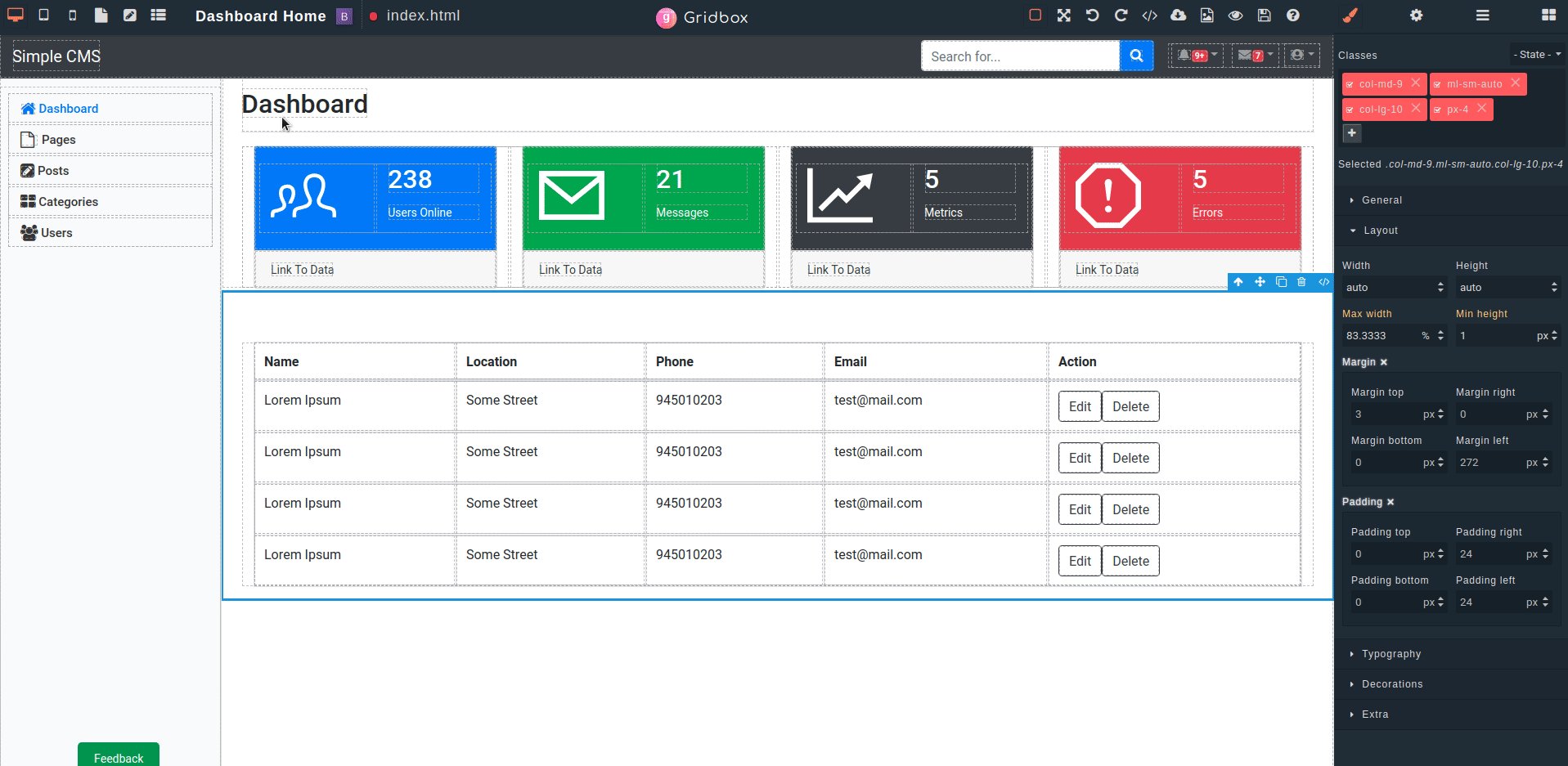
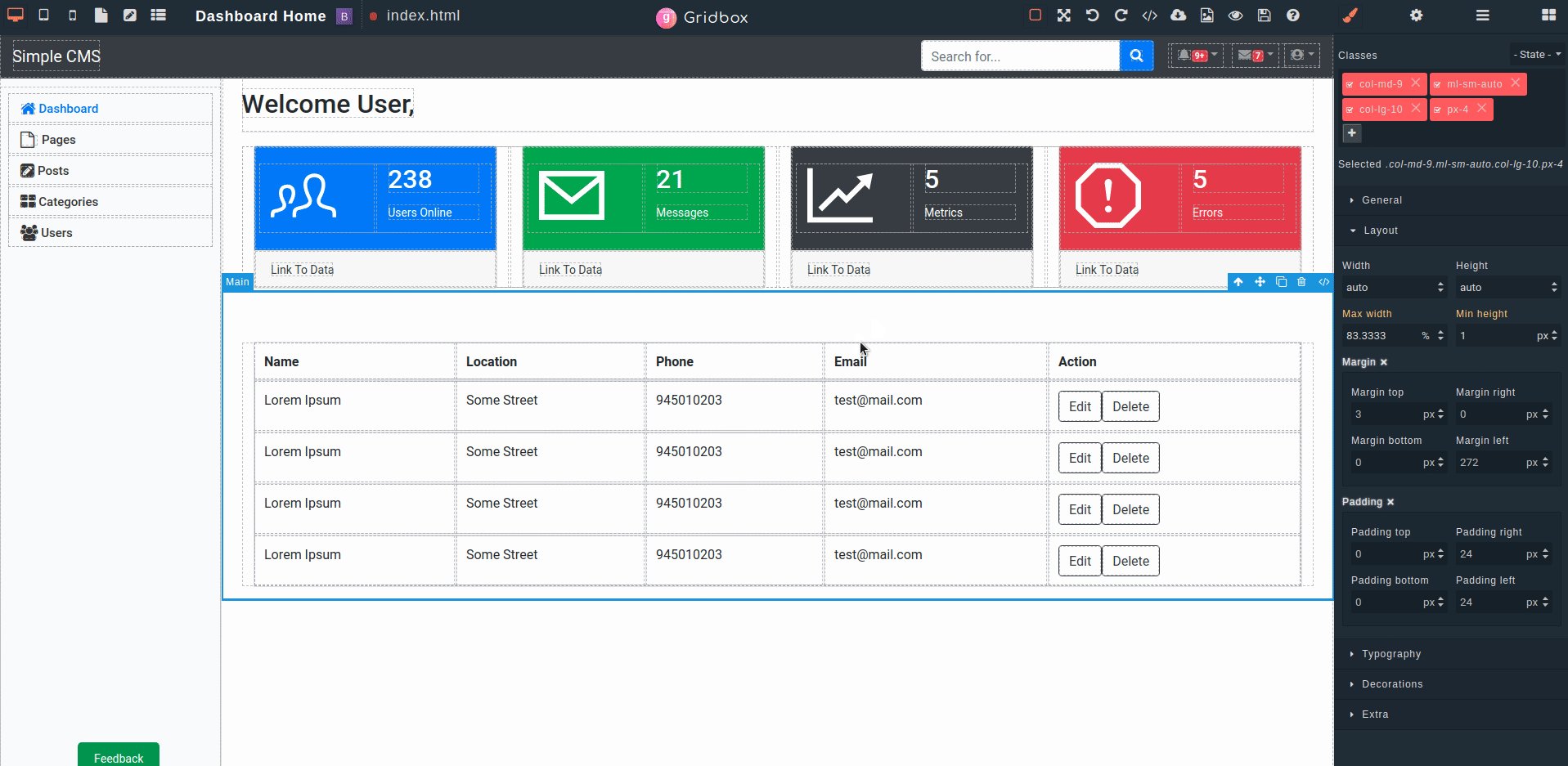
Improved Performance & Stability
A massive development work has been done on product stability and many bugs have been fixed in this release. As you might have already noticed, the layers & style manager on the right panel has been enhanced, giving you more control on the page structure & design.
What’s Next For Gridbox?
Today’s launch milestone is just the beginning: we have a lot more work to do, and we’re actively researching and planning out the next big features for the product. Here’s a look at what we’re working on next and information on how you can help shape the future.
On Deck
Reusable Components:
With reusable components you can create your own production ready components and use it across the projects.
#More Framework Support: We’re also planning to integrate other CSS Frameworks with Gridbox so that you can have control over the framework that you would like to use.
More Rich Components:
Planning to add more usable production ready components so that you can work even more faster.
Improving Code Editor:
We want to take the code editing experience even further by adding search/snippets auto complete, etc.
Quick External Library Import:
Importing & using external fonts, js and css libraries in Gridbox will be easier and faster.
Our product team will also go to the feedback and issue tracker board to run surveys or for specific questions, so these are the best places to go if you want to join the conversation. (Thanks in advance for all your help!)
Ready to design your next Bootstrap Project with Gridbox?
Kindly check on this link (https://www.gridbox.io) and spread the word :)