We’ve been hard at work on the full release of Gridbox v6.0. Today, we’re proud to announce that the work is complete, and Gridbox v6.0 is officially launched. Yet we always say, this is still just the beginning.
What we’ve been shipping for v6.0
Here’s what today’s release includes:
Here’s a simple use case: you want to create graphs and charts for your Admin Template and now you can integrate them with JS support.
Host your projects to Netlify
Imagine if you can test your static websites or PWAs with live url or on your custom domain. Now you can do that.
Thanks to Netlify Team for their amazing platform, now you can deploy your projects and get a working URL in seconds. Plus custom domain settings and everything you need to keep your site live and running. You can share your work with clients, stakeholder and teammates.
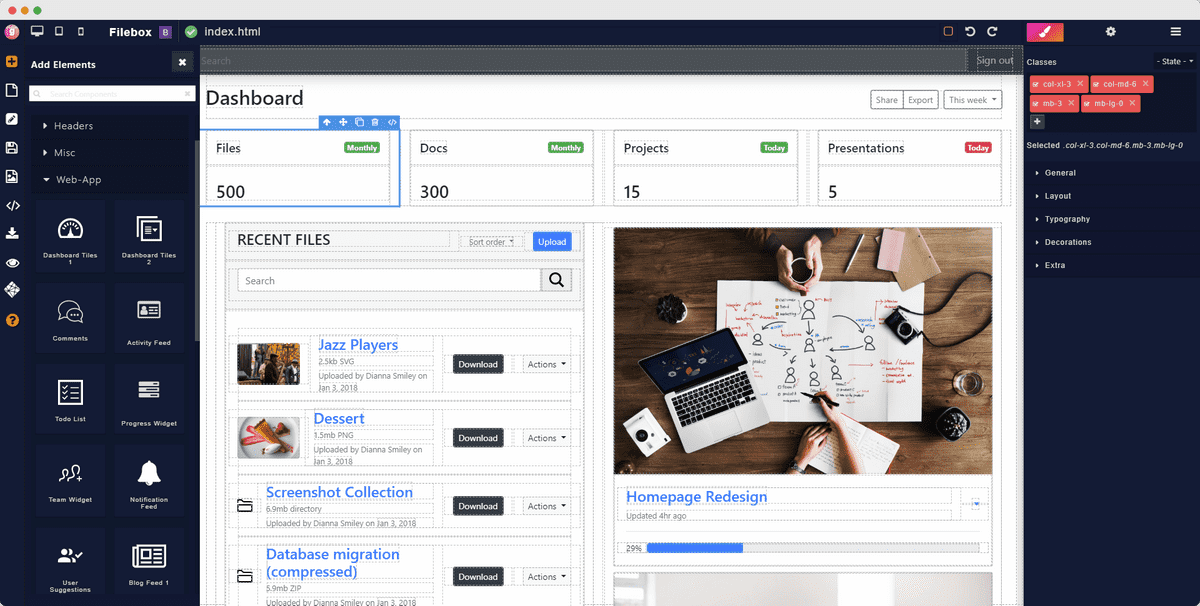
Built for Creating Web Apps UI
With new Gridbox v6.0, you can design web apps UI from hundreds of components which are grouped into categories including navigations, layouts, web app widgets, headers etc.
All New Code Editor – with Multiple Files/ Tab support
Sometimes the Gridbox Previous Editor can be limiting. After all, it just gives you that one panel for HTML & CSS, with no separate JavaScript support. Plus all your images, are stored globally in the Gallery.
With New Code Editor, you can create and open multiple HTML, CSS, JS and JSON files. A project could have 20 files (For PRO Users) and at present there are no limits to the size of files.
Here’s a simple use case: you want to create graphs and charts for your Admin Template and now you can integrate them with JS support.
New Code Editor Features:
- Open Multiple Tabs
- Supports html, css, js and json
- Instant code preview with responsive breakpoints.
- Error Linting
- Switch between regular vertical and horizontal split layouts
- Publish to Netlify right from the Code Editor.
What’s next for Gridbox?
Today’s launch milestone is just the beginning: we have a lot more work to do, and we’re actively researching and planning out the next big features for the product. Here’s a look at what we’re working on next.
- Multiple Framework support – Bulma, MaterializeCSS
- Reusable Components across projects
- Code Editor improvements
How to help shape the roadmap
As always, we’d love to have your input and feedback on the future of Gridbox. The two easiest ways to get involved are:
- Issue Tracker Board - (https://trello.com/b/v5x6DK6Y/gridbox-issue-tracker)
- Using the Feedback Button in the Gridbox App.
Our product team will also go to the feedback and issue tracker board to run surveys or for specific questions, so these are the best places to go if you want to join the conversation. (Thanks in advance for all your help!)
What are you going to build with Gridbox? Let us know!
--
Kindly check on this link (https://www.gridbox.io) and spread the word :)