We’re making big changes to the the code editor. Here’s a look at what’s changing, why it’s changing, and how the changes are being phased out.
“So,” you ask, “what’s the deal?” Well, here’s the deal:
We’ve been working on a new version of the code editor, and after months of using it internally, we’re rolling the change out for PRO Users — first and then it will be opened to everyone.
Why we’re introducing new Code Editor?
Sometimes the Gridbox Previous Editor can be limiting. After all, it just gives you that one panel for HTML & CSS, with no separate JavaScript support. Plus all your images, are stored globally in the Gallery.
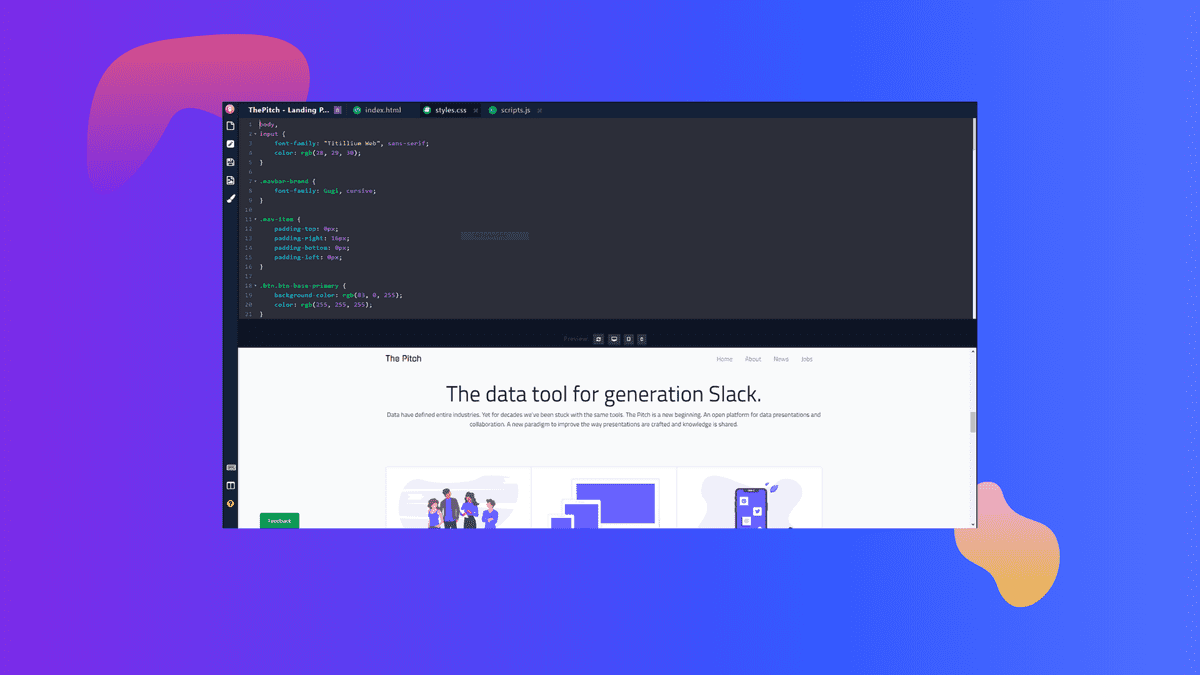
With New Code Editor, you can create and open multiple HTML, CSS and JS files. A project could have 20 files (For PRO Users) and at present there are no limits to the size of files.
Here’s a simple use case: you want to create graphs and charts for your Admin Template and now you can integrate them with JS support.
So, What are the key features?
- Open Multiple Files – HTML, CSS and JS
- Switch Between Tabs comfortably.
- Instant real-time preview of the project.
- In-built Gallery – Copy the image paths easily and paste them into code editor.
How you can help?
We’ve been testing this new code editor rigorously, but there’s always the chance that an unexpected bug or two have slipped in that might affect your workflow.
To help everyone make a smooth transition to the new code editor, please report any issues or unexpected behavior that you run into on the issue tracker board using the following link and we’ll look into it.
(https://trello.com/b/v5x6DK6Y/gridbox-issue-tracker)
(Thanks so much for your help, in advance!)
--
Kindly check on this link (https://www.gridbox.io) and spread the word :)