Today we’re taking some big steps forward to make website development even easier, faster and better for freelance developers & designers. And it’s just the beginning
Supports Bootstrap 5 and Bulma
Wait is over. We’ve added rich pre-built components for Bootstrap 5 and Bulma that includes everything you need to start designing a website for your customers like Navigations, Headers, Footers, Contact forms, etc…

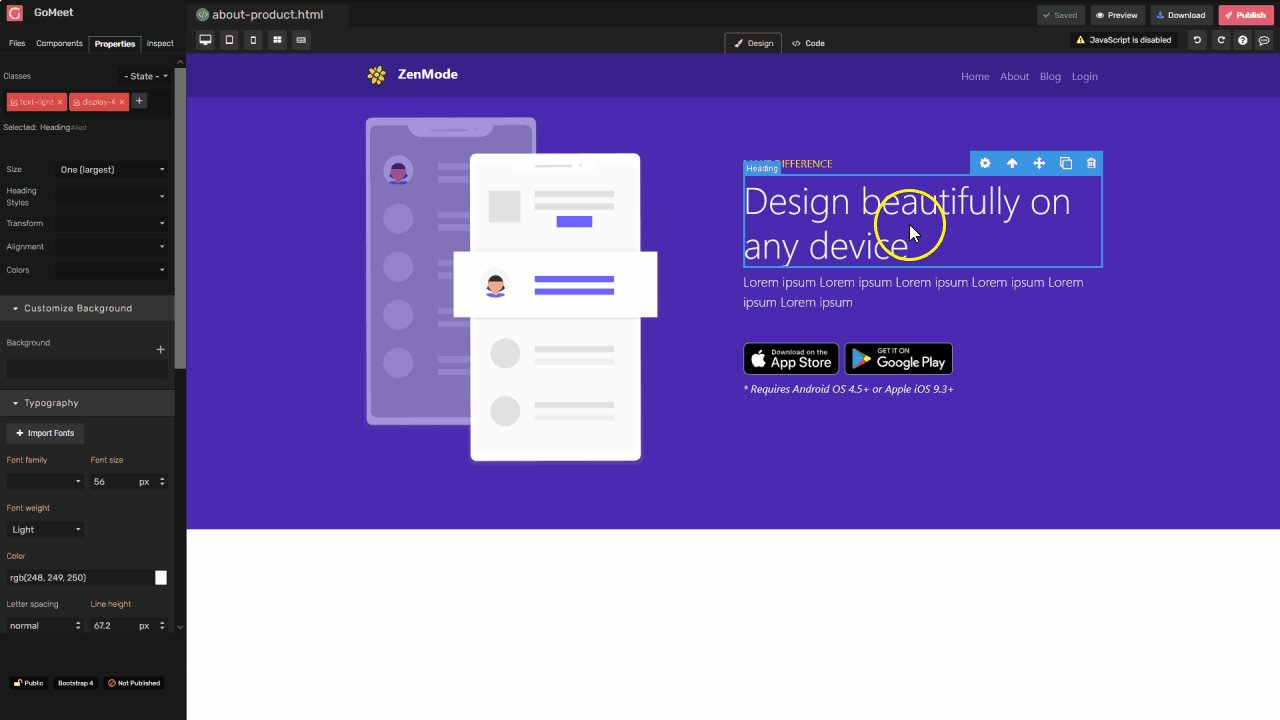
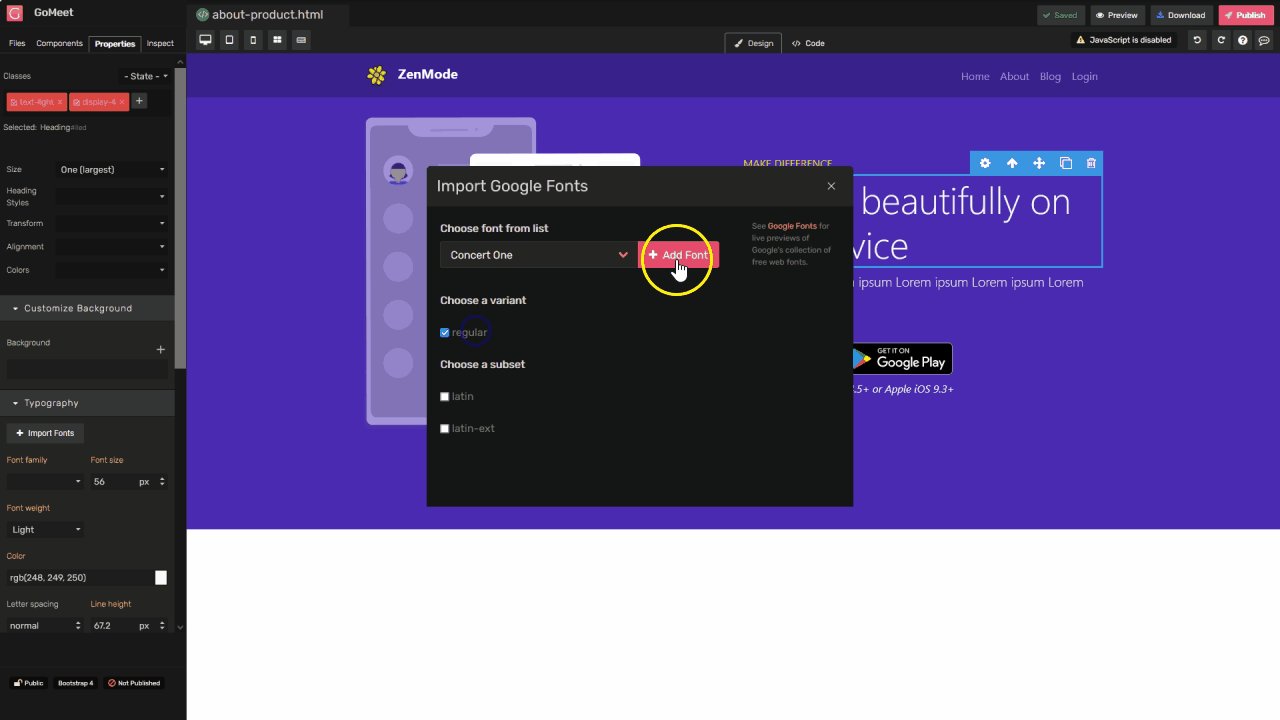
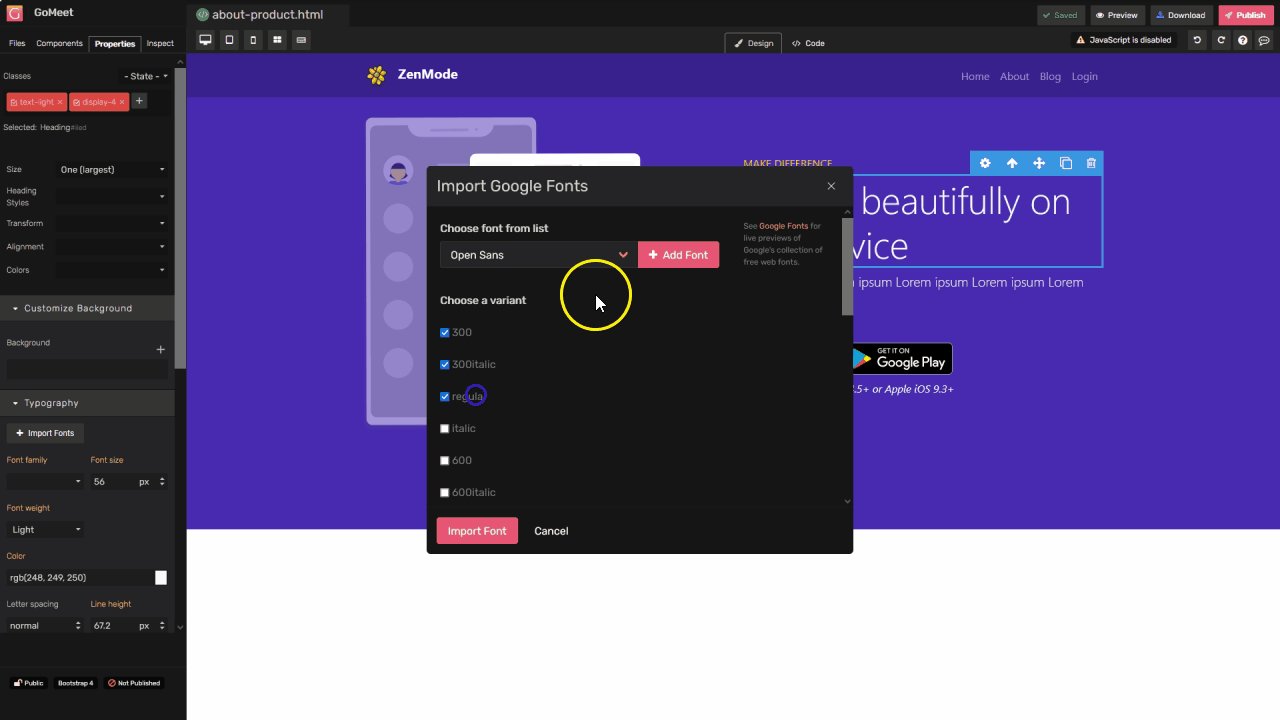
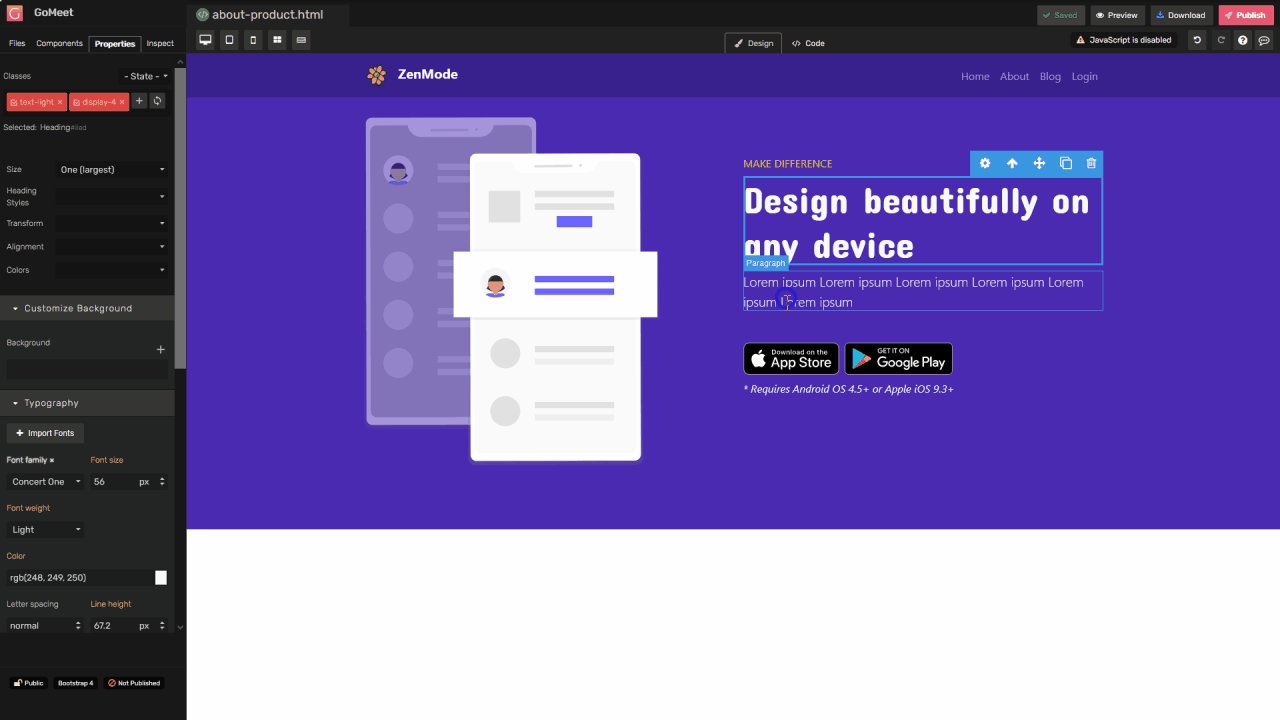
Import and add Google Fonts.
Now you can import multiple Google Fonts and start customizing the fonts visually without touching CSS. When you import Google fonts from Code Editor, our visual designer auto-magically detects the font family and allows you to use the same font for other pages and elements.

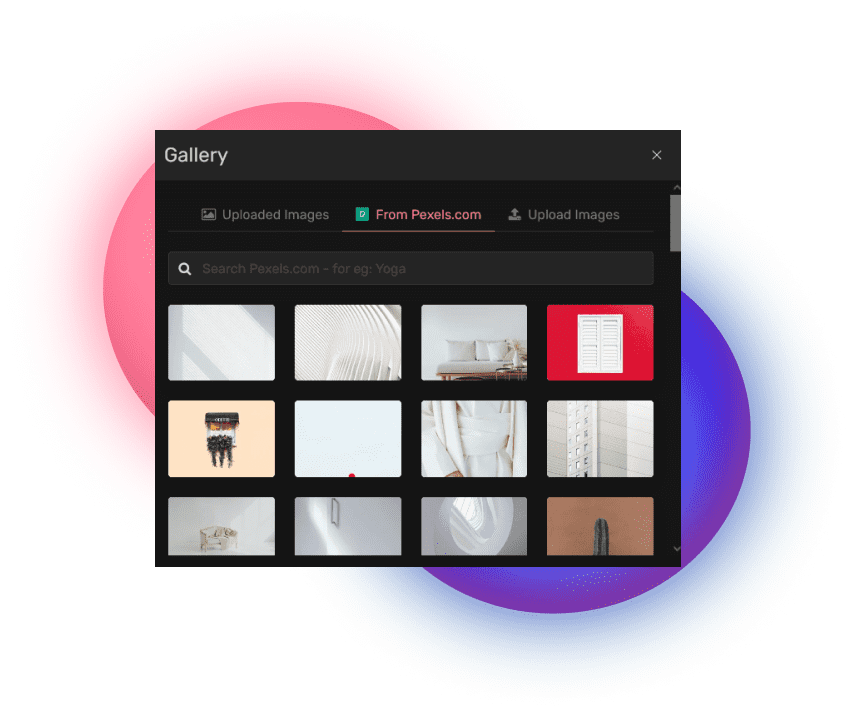
Use Stock Free High Quality Images from Pexels.com
We’ve completely redesigned our gallery to make it seamlessly work with designer as well as the code editor. Also you can search and use high quality stock free images from Pexels.com.

300+ SVG Icons Library
Working with icons is super easier with Gridbox 11, you don’t have to import any external icon library, instead you can make use of the built SVG icons library with more than 300+ variety icons. You can even customize the color and size visually from the designer.
![]()
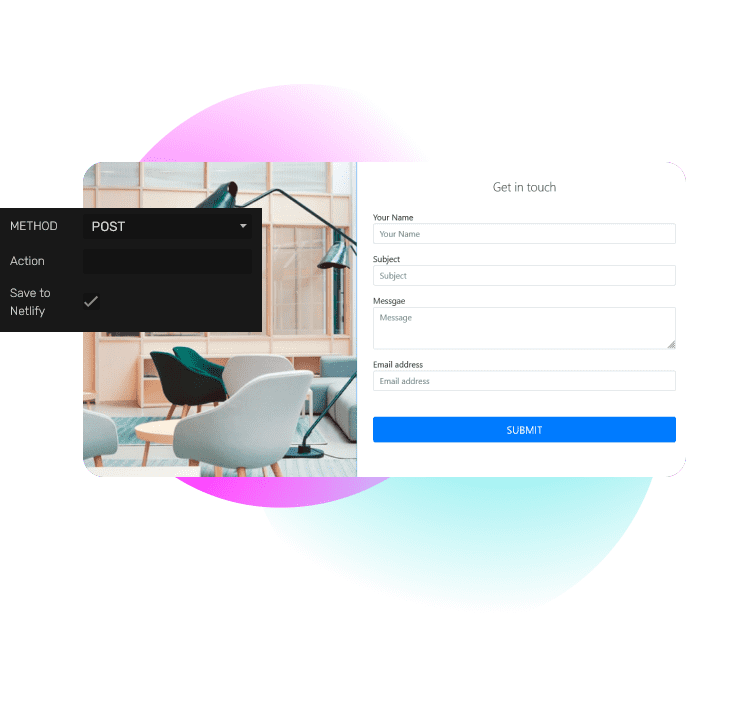
One click integration with Netlify Forms
Whatever forms you create with Gridbox, you can store the entire form data with Netlify without writing any script or code.

Integrations with Calendly, Gumroad, Typeform and Stripe
Now you can drag ‘n’ drop Calendly, Gumroad, Typeform or Stripe components directly from the components panel and start configuring the settings without leaving the designer.
- With Calendly you can enable users to book appointments,
- With Gumroad you can sell digital or physical goods effortlessly,
- with Typeform, you can create interactive user-friendly forms to collect data.
- with Stripe, you can collect payments or pre-orders for your product.
What’s Next For Gridbox?
Today’s launch milestone is just the beginning: we have a lot more work to do, and we’re actively researching and planning out the next big features for the product. Here’s a look at what we’re working on next and information on how you can help shape the future.
Here’s a look at what we’re working on next.
- TailwindCSS support
- Reusable Components across projects
- Static Site Generator support like 11ty
- Alphine JS integrations for better JAM Stack experience
And much more….
How to help shape the roadmap
As always, we’d love to have your input and feedback on the future of Gridbox. The easiest way to get involved is sharing your thoughts and ideas.
(https://www.gridbox.io/roadmap)
And click on the suggest feature button to share your thoughts.
Ready to design your next Bootstrap Project with Gridbox?
Kindly check on this link (https://www.gridbox.io) and spread the word :)