We’ve been hard at work on the full release of Gridbox 7. Today, we’re proud to announce that the work is complete, and Gridbox 7 officially launched. But this is still just the beginning.
A recap: why we built Gridbox?
When we started Gridbox 3 years ago, we had one thing in mind that is to improve Web Developers productivity especially when it comes to designing UI Prototypes so that they can focus on the logic without any hassle.
With today’s launch, we’re taking even further more steps to improve that process.
Introducing Bulma Framework Support
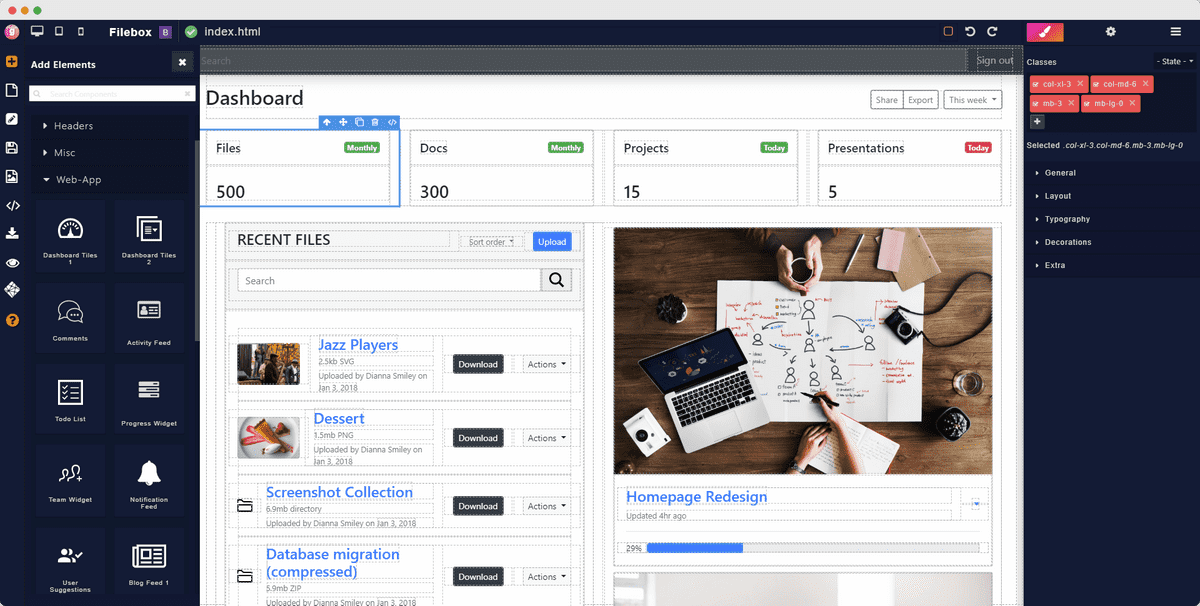
Yes, Now you can create Projects based on Bulma Framework. We’ve also added pre-made Bulma Components to get started.
(Note: We've temporarily removed this support on v8 & v9)
Auto Suggestion for Bootstrap 4 & Bulma Classes
Now you don’t have to refer Bootstrap 4 or Bulma documentation every time because Gridbox automatically suggests Bootstrap 4/Bulma classes when you try add them using Designer or the Code Editor.
Improved Code Editor with IntelliSense
Now you can edit and work with multiple HTML, CSS, JS files even more faster. Also we’ve added code assist for HTML, CSS, JavaScript, Bootstrap 4 & Bulma Classes.
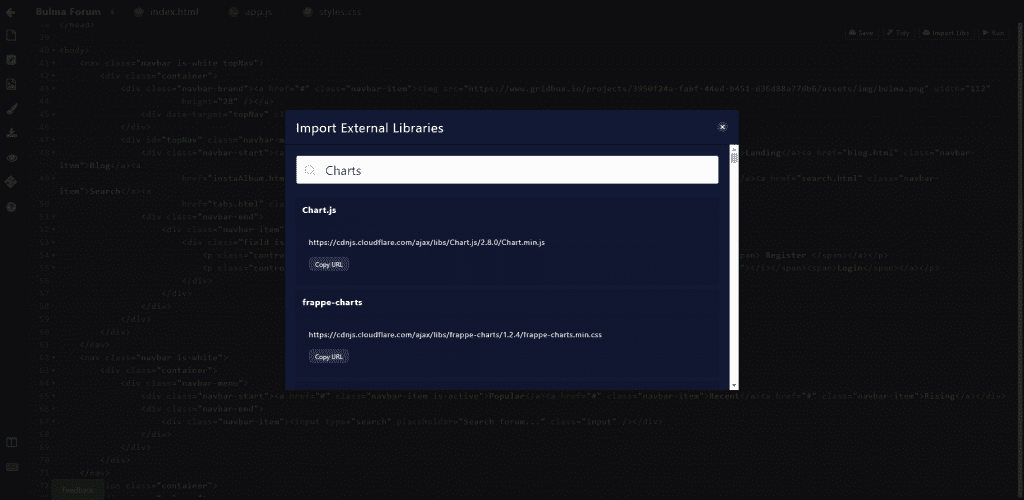
Search & Import External CSS or JS Libraries Effortlessly
We’ve integrated CDNJS API with Gridbox Code Editor. By using the “Import Libs” option, you can directly search and copy URLs from CDNJS libraries effortlessly.

What’s next for Gridbox?
We’re not gonna stop here: Here’s a look at what we’re working on next.
- More Framework support – Tailwind CSS, MaterializeCSS
- Adding More Bulma and Bootstrap Templates
- Reusable Components across projects
- Overall Design & Editor improvements
How to help shape the roadmap
As always, we’d love to have your input and feedback on the future of Gridbox. The two easiest ways to get involved are:
- Issue Tracker Board - (https://trello.com/b/v5x6DK6Y/gridbox-issue-tracker)
- Using the Feedback Button in the Gridbox App.
(Thanks in advance for all your fervent support & help!)
--
Kindly check on this link (https://www.gridbox.io) and spread the word :)