You can create websites in two different ways.
- Static
- Dynamic
Static websites - Simply uses HTML, CSS and some JavaScript (optional). It consists of a series of HTML files, each one representing a physical page of a website. On static sites, each page is a separate HTML file. When you visit the homepage, you are viewing only the actual index.html file.
Dynamic websites - Uses server technologies (such as PHP, Django) to dynamically build a webpage right when a user visits the page. Dynamic websites rely on content management systems for managing site content, eg: Wordpress, Drupal, Ghost
Why should you recommend a static Website for clients?
Dynamic websites are great if you’re building a huge complex site with a lot of pages and content. However if you’re dealing with small business clients you can recommend a static website because you’re going to deal with 5 - 8 pages at max.
Wait But why static?
1) Speed

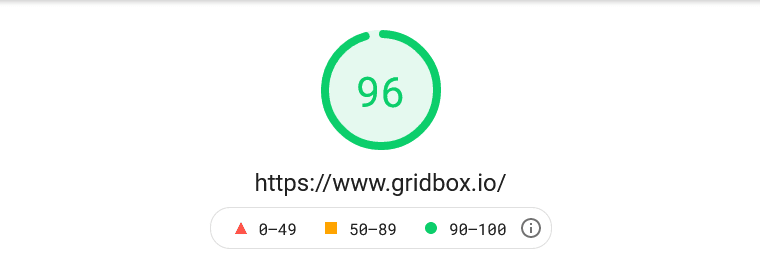
Speed is everything these days. The absence of a middleman/database makes the static site much more speedy and easy to load. You can even achieve 98 - 100% performance for static websites.
According to research by Neil Patel, about 47% of people expect the website to load within 2 seconds, and nearly 40% of people will no longer wait for the website to load for more than 5 seconds. Hence, getting a static website also helps in getting more traffic by reducing abandonment rate caused due to slow loading.
2) Security

No need to worry about security, as they don’t rely on CMS plugins. APIs and JavaScript are used to handle the dynamic functions of static websites, eliminating the risk of getting hacked.
A report by WP WhiteSecurity states that about 70% of WordPress sites are at risk of getting hacked by malicious hackers because of lack of maintenance and upgrading. Ugh, scary.
3) Cost Effective Development, So hosting

For small businesses, static websites may be a perfect choice for getting an online presence with a limited budget for marketing since building static websites don't involve external database handling and CMS like WordPress or Joomla in static website development.
Static websites have basic HTML files which require less space making the hosting of these websites cheaper to that of dynamic websites. Thanks to Netlify / Vercel platforms, they’ve made static website hosting simple, secure, reliable and super fast. You can even start for free to get started.
4) Ease of functionality & design control

You can write your own code to create the exact functionality & design that you require. You don’t need to work with the limitations of a pre-programmed plug in. Images / HTML elements can be modified to any size or shape that depends on the look you are looking for.
5) Scalability

Handling massive traffic on a dynamic website might be a tedious process as it requires complex code playing / infra management on the server. Basic static websites with HTML files can be easily scaled up by just increasing the bandwidth.
Above all, you can leverage all the above advantages with Gridbox. We’ve made static website development simple. Gridbox is a cloud-based super simple static website builder based on Bootstrap and Bulma CSS framework. With our intuitive drag ‘n’ drop builder you can visually design responsive web pages, edit HTML, CSS, or JavaScript, and export code or deploy to Netlify in one click.
Checkout our trailer
If you haven't tried Gridbox yet, we hope you'll give it a spin and let us know what you think.
